CSS3如何实现文本溢出隐藏并显示省略号效果

本篇文章主要给大家介绍css3实现文本溢出隐藏并显示省略号效果的方法。我们在前端页面开发过程中,当文本内容过多时,为了提高用户体验,方便用户轻松阅读,就需要实现文本溢出隐藏并显示省略号的效果。显然省略号的
网络转载 CSS教程2022-08-28
前端css实现高度等于宽度

今天在开发时遇到一个问题,如何使高度等于百分比的宽度。原本的想法是通过js获取,但是这个方法感觉太麻烦,希望能用css做的事情就不要js去做。完美的方案是通过padding来实现的。原理padding的定义:padding属性设
网络转载 CSS教程2022-08-17
CSS控制大小写

首字母大写text-transform:capitalize;全部大写style=text-transform:uppercase;全部小写style=text-transform:lowercasecase;
模板开发网 CSS教程2022-05-27
img标签的水平居中、靠左、靠右

//水平靠左.alignleft{display:inline;float:left;}imgsrc=class=alingleft//水平靠右.alignright{display:inline;float:right;}imgsrc=class=alignright//水平居中.aligncenter{clear:both;display:block;margin:au
网络转载 CSS教程2022-05-19
文章p标签css首行缩进text-indent后,导致图片img也跟着缩进从而无法居中问题

段落前面空两个字的距离,不要再使用空格了。应该使用首行缩进text-indent。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字。p{text-indent:2em;}注:div标签不要忘记起始符。text-i
小黑 CSS教程 12022-04-29
css实现单行或多行文字过长自动隐藏功能

单行overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行(兼容各个浏览器)//通过覆盖最后几个字的形式.p{position:relative;line-height:1.4em;height:4.2em;overflow:hidden;}.p::after{content:...;f
小黑 CSS教程2022-04-16
常用前端CSS命名规范新整理记录

第一、常用的命名page、wrap、layout、header、footer、content、menu、nav、main、submain、sidebar、logo、banner、title、tips、main-left、main-right。第二、公共部位命名#wrapper页面外围控制整体布局宽度#con
小黑 CSS教程2022-03-15
为啥a标签不能设置宽度?

为啥a标签不能设置宽度?在a标签上用css设置宽度没有任何反应,到底是为什么那?因为行内元素都是不能设置宽高的,a标签也是行内元素,所以也不能设置宽度,如果想设置宽度,必须把行内元素转换为block或者inline-bl
网络转载 CSS相关2021-10-03
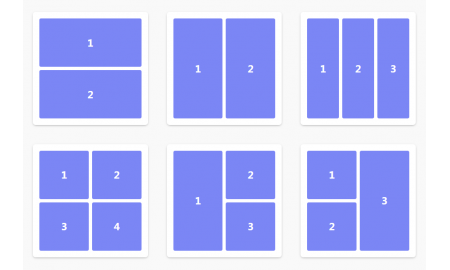
css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效

首先 要使用transform-origin属性,必须使用transform 属性,其有很多属性,我们只需要用到transform的rotate属性(设置2D旋转角度),再搭配 transform-origin 设置其中心点。最后搭配css3动画属性animation。完成
网络转载 CSS相关 22021-09-14