HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=0,minimal-ui">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="renderer" content="webkit">
<title>css3</title>
<style type="text/css">
.p_before:before {
content: 'H';
color: #01B4EE;
}
.p_beforeImg {
background: #eeeeee;
width: 200px;
height: 80px;
border-radius: 6px;
padding: 10px 20px;
position: relative;
}
.p_beforeImg:before {
content: '';
background: url('../img/triangle_up.png') no-repeat top left /32px 16px;
position: absolute;
top: -15px;
z-index: 2;
width: 32px;
height: 16px;
}
</style>
</head>
<body>
<p>ello Word(H是通过before添加的文字)</p>
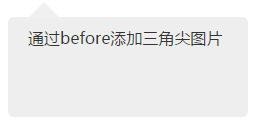
<p>通过before添加三角尖图片</p>
</body>
</html>运行效果:

伪类选择器:before使用content属性插入项目编号,项目编号可以为数字编号、小写字母编号、大写字母编号、罗马字编号等
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=0,minimal-ui">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="renderer" content="webkit">
<title>css3</title>
<style type="text/css">
//counter-increment 属性设置某个选取器每次出现的计数器增量。默认增量是 1 mycounter为我指定的计数器名
.p_before_number>span,.p_before_letter>span {
counter-increment: mycounter;
display: block;
}
.p_before_number>span:before {
content: '第'counter(mycounter)'种';
}
//upper-alpha为大写字母
//其它的编号类型:list-style-type属性下面将列出它所有的值
.p_before_letter>span:before {
content: counter(mycounter,upper-alpha)'.';
}
</style>
</head>
<body>
<div>
<span>苹果</span>
<span>香蕉</span>
<span>芒果</span>
</div>
<div>
<span>跑步</span>
<span>游泳</span>
<span>爬山</span>
</div>
</body>
</html>运行效果:
第1种苹果
第2种香蕉
第3种芒果
A.跑步
B.游泳
C.爬山
list-style-type属性:
值 描述 none 无标记。 disc 默认。标记是实心圆。 circle 标记是空心圆。 square 标记是实心方块。 decimal 标记是数字。 decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。) lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。) upper-roman 大写罗马数字(I, II, III, IV, V, 等。) lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) lower-greek 小写希腊字母(alpha, beta, gamma, 等。) lower-latin 小写拉丁字母(a, b, c, d, e, 等。) upper-latin 大写拉丁字母(A, B, C, D, E, 等。) hebrew 传统的希伯来编号方式 armenian 传统的亚美尼亚编号方式 georgian 传统的乔治亚编号方式(an, ban, gan, 等。) cjk-ideographic 简单的表意数字 hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
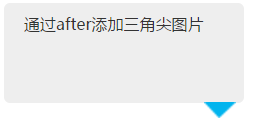
after: 伪元素选择器用于在某个元素之后插入一些内容
把before的地方换成after,插入图片样式用一下的就行:
.p_after:after {
content: 'd';
color: #01B4EE;
}
.p_afterImg {
background: #eeeeee;
width: 200px;
height: 80px;
border-radius: 6px;
padding: 10px 20px;
position: relative;
}
.p_afterImg:after {
content: '';
background: url('../img/triangle_down.png') no-repeat bottom right /32px 16px;
position: absolute;
bottom: -15px;
z-index: 2;
width: 32px;
height: 16px;
}运行效果: