本篇文章主要给大家介绍HTML/css单边阴影的具体实现方法。
对于HTML/css的初学者来说,边框阴影效果,想必大家都有一定的了解。适当的使用单边阴影效果可以让我们的网页内容更显丰富也更美观。那么在之前的文章中,也有给大家介绍过css3边框阴影效果的实现方法。
本节内容我们再详细的给大家介绍html/css单边框阴影效果的实现!
html/css实现单边框阴影的代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML/css实现单边框阴影实例</title>
</head>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
</style>
<body>
<div class="box-shadow top"></div>
<div class="box-shadow right"></div>
<div class="box-shadow bottom"></div>
<div class="box-shadow left"></div>
</body>
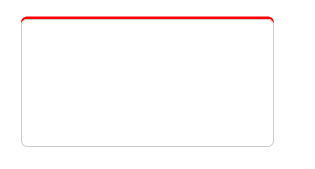
</html>前台访问效果如下:
上边框阴影:

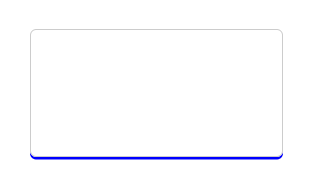
2.下边框阴影效果:

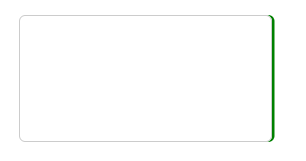
3.右边框阴影:

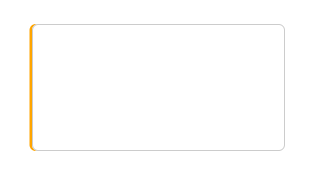
4.左边框阴影效果:

四周单边框阴影效果分别显示如上图。
那么实现边框阴影,主要用到的样式属性就是:
box-shadow 属性,表示向框添加一个或多个阴影。
其中第一个参数表示水平阴影的位置、第二个参数表示垂直阴影的位置、第三个参数表示模糊的距离,第四个参数则是阴影的颜色。
注:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
本篇文章就是关于html/css实现单边框阴影效果的方法介绍,非常简单易懂,希望对需要的朋友有一定的帮助!





