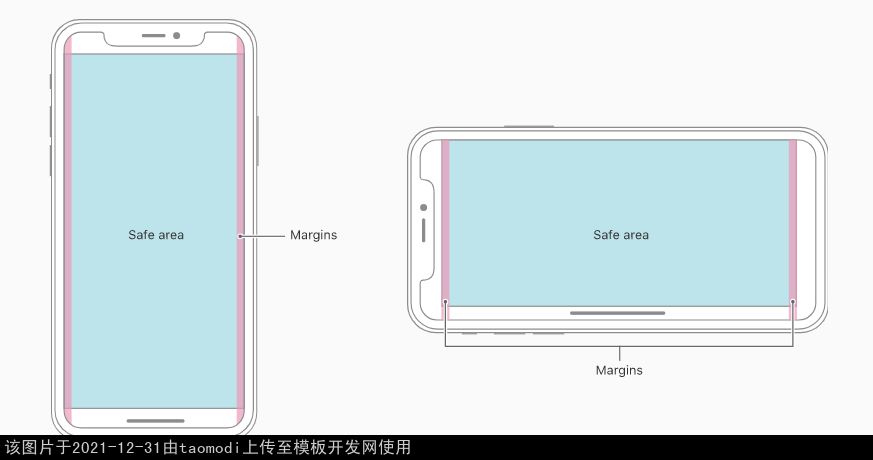
iOS展示图

上机实例
未修改前:

修改后:

屏幕上安全距离: safe-area-inset-top
屏幕右安全距离: safe-area-inset-right
屏幕下安全距离: safe-area-inset-bottom
屏幕左安全距离: safe-area-inset-left
iOS 11
padding-top: constant(safe-area-inset-top); padding-right: constant(safe-area-inset-right); padding-bottom: constant(safe-area-inset-bottom); padding-left: constant(safe-area-inset-left);
iOS 11.2+
padding-top: env(safe-area-inset-top); padding-right: env(safe-area-inset-right); padding-bottom: env(safe-area-inset-bottom); padding-left: env(safe-area-inset-left);
兼容性写法:
padding-top: constant(safe-area-inset-top); padding-top: env(safe-area-inset-top);
注意:使用时须在 <meta name="viewport" 的content里加上 viewport-fit=cover ,具体实例为:
HTML
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,viewport-fit=cover"/>
CSS
:root {--sab: constant(safe-area-inset-bottom);--sab: env(safe-area-inset-bottom);}
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {
body,.foot-bar,.foot-bar-fix{padding-bottom: calc(constant(safe-area-inset-bottom) - 15px);;padding-bottom: calc(env(safe-area-inset-bottom) - 15px);}
}