font-style属性定义及用法
在css中,font-style属性是使用来设置文本的字体样式。目前所有的主流浏览器都支持了该属性;font-style属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
font-style属性语法格式
css语法:font-style:normal/italic/oblique/inherit
JavaScript语法:object.style.fontStyle="italic"
font-style属性值说明
normal:默认值,浏览器显示一个标准的字体样式
italic :浏览器会显示一个斜体的字体样式
oblique:浏览器会显示一个倾斜的字体样式
inherit:规定应该从父元素继承字体样式
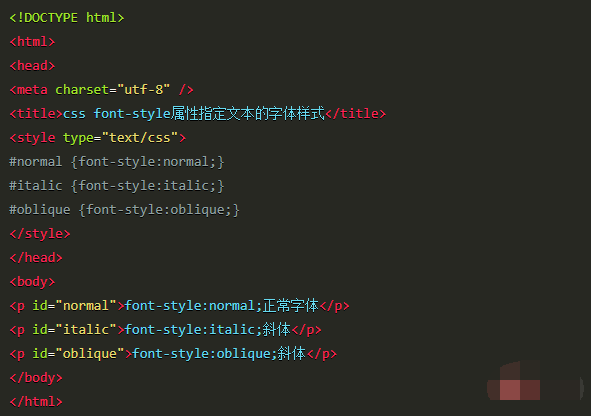
实例