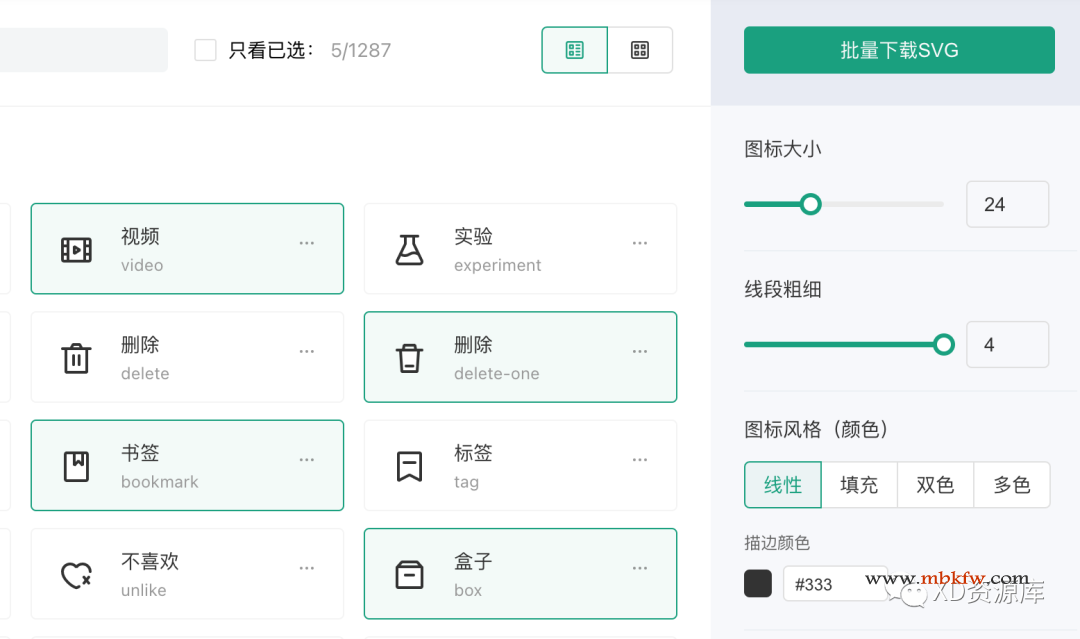
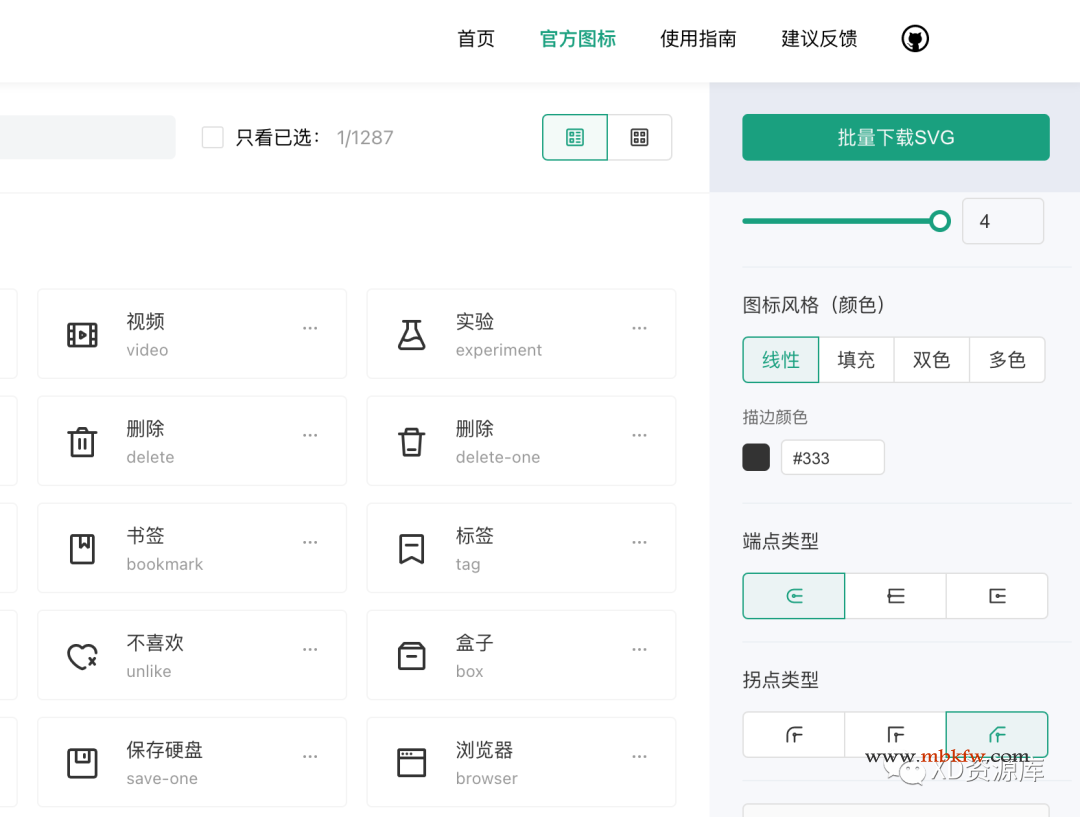
阿里巴巴矢量图标库: https://www.iconfont.cn/
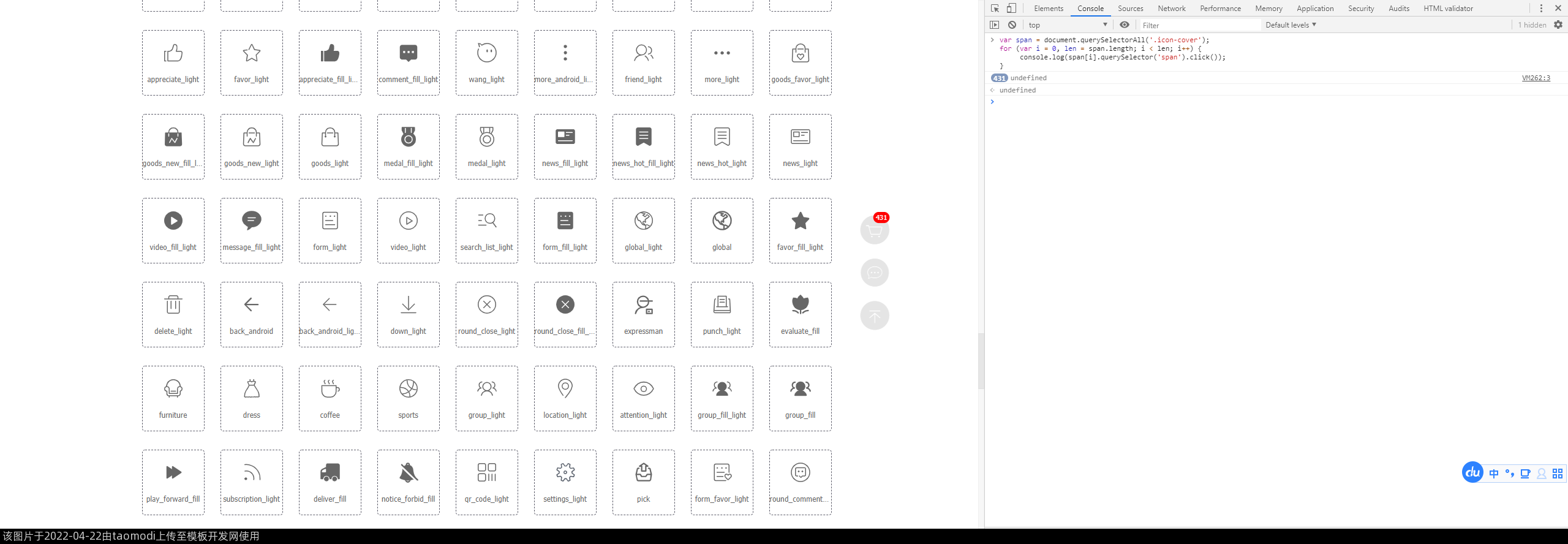
浏览器打开调试面板,进入 console 调试面板(Google浏览器快捷键F12)或者在页面空白处,点击右键->审查元素(检查) 即可打开。

复制下面的代码去粘贴:
var span = document.querySelectorAll('.icon-cover');for (var i = 0, len = span.length; i < len; i++) {
console.log(span[i].querySelector('span').click());}点击回车即可!