本篇文章主要给大家介绍css3实现文本溢出隐藏并显示省略号效果的方法。
我们在前端页面开发过程中,当文本内容过多时,为了提高用户体验,方便用户轻松阅读,就需要实现文本溢出隐藏并显示省略号的效果。显然省略号的意思就是后面还有很多内容没有显示出来。那么对于前端新手来说,可能一时不知道怎么去实现这个效果。
下面我们就通过简单的代码示例,为大家介绍用css3实现文本溢出隐藏并显示省略号的效果。
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<title>Css3实现文本溢出隐藏效果</title>
<meta charset="utf-8"/>
<style type="text/css">
.main .one p {
width: 500px;
text-indent: 3em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.main .one p:hover {
text-overflow: inherit;
overflow: visible;
white-space: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="one">
<p>PHP(外文名:PHP: Hypertext
Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP
独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p>
</div>
</div>
</body>
</html>相关css属性介绍:
text-indent 属性规定文本块中首行文本的缩进。
white-space 属性设置如何处理元素内的空白。
text-overflow 属性规定当文本溢出包含元素时发生的事情。
overflow 属性规定当内容溢出元素框时发生的事情。
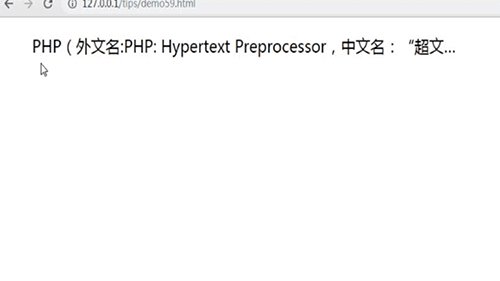
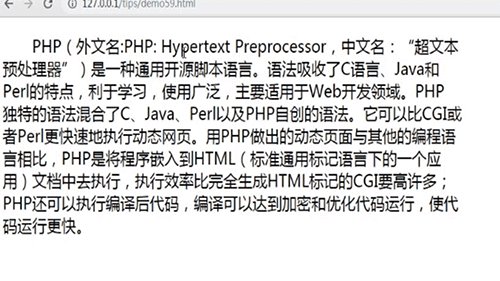
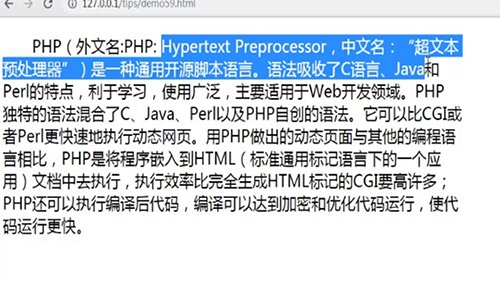
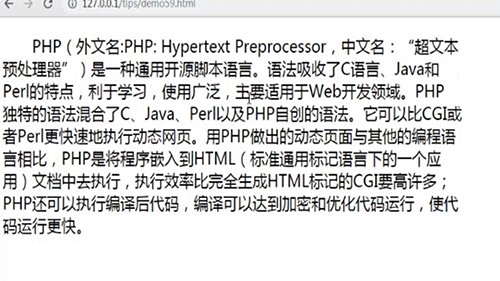
上述代码在前台访问效果如下图: