swiper高度自适应

最近在写项目中用到swiper做tab切换,因每个tab页的内容不一样,有的内容多,就会高一些,而有的内容少,会出现白屏,所以需要自适应高度,根绝官方API在swiper中添加 autoHeight: true ,但是并没有什么作用,第一
网络转载 CSS教程2023-03-28
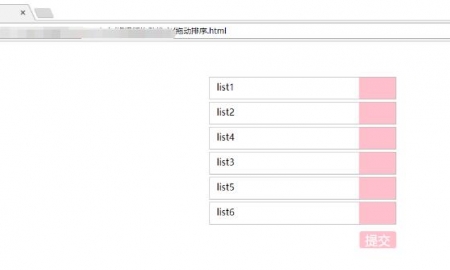
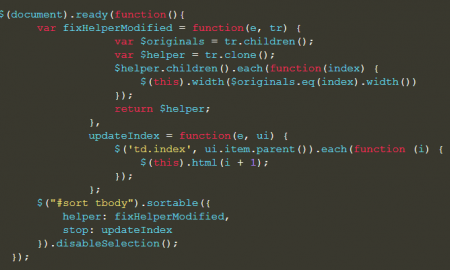
jquery拖拽排序,针对后台列表table进行拖拽排序(测试有用)

现在很多后台列表为了方便均使用拖拽排序的功能,对列表进行随意的排序。话不多说 ,我在网上找了一些demo,经过对比,现在把方便实用的一个demo列出来,基于jqueryUI.js先上html代码,很简单:
网络转载 JavaScript教程2023-03-16
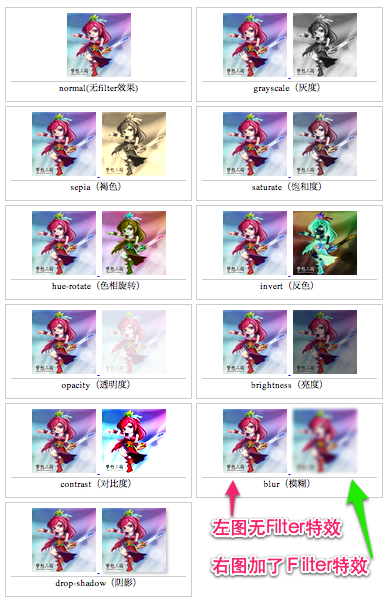
前端用js实现网页换肤功能
小黑 JavaScript教程2022-09-10
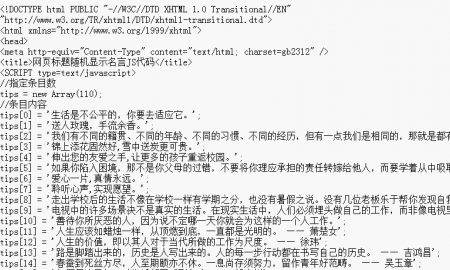
JS实现网页标题随机显示名人名言的方法

这段代码实现每次刷新过后,网页的标题都会随机显示名人名言,一次一条,把这些名言定义在Javascript的数组内,每次调用随机调用一条,随机产生的随机数正好是数组的标号,这样就实现了随机,不错的效果吧。
小黑 JavaScript教程2022-09-03
js如何实时获取浏览器窗口大小

js实时获取浏览器窗口大小,我们可以使用addEventListener()方法来实现。该addEventListener()方法可以注册事件处理程序以侦听浏览器窗口resize事件,例如window.addEventListener('resize', ...)。
网络转载 JavaScript教程2022-08-28
CSS3如何实现文本溢出隐藏并显示省略号效果

本篇文章主要给大家介绍css3实现文本溢出隐藏并显示省略号效果的方法。我们在前端页面开发过程中,当文本内容过多时,为了提高用户体验,方便用户轻松阅读,就需要实现文本溢出隐藏并显示省略号的效果。显然省略号的
网络转载 CSS教程2022-08-28