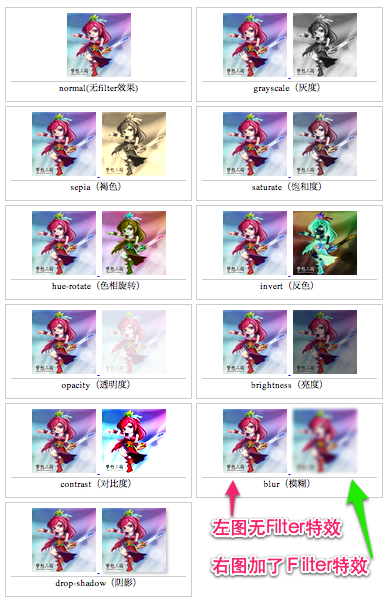
应大家需求,今天讲一下在CSS3中的filter细节说明。大家先来看个效果吧

Filters主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。
语法
elm { filter: none | <filter-function > [ <filter-function> ]* }其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选:
1、grayscale 灰度
2、sepia 褐色(求专业指点翻译)
3、saturate 饱和度
4、hue-rotate 色相旋转
5、invert 反色
6、opacity 透明度
7、brightness 亮度
8、contrast 对比度
9、blur 模糊
10、drop-shadow 阴影
浏览器的兼容性
目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。
下面我们一起来见证这些效果的实现过程,首先在页面中有一张图片:
<im g class="normal" title="normal" width="128" height="128" alt="HTML5 Logo" sr c="http://www.w3cplus.com/sites/default/files/filter.jpg" />
我在此处取名为“normal”,表示此图没有任何“filter”效果,那么后面的效果,我们依次将其类名改成对应的效果名。大家看下面的代码吧:
一、grayscale灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”
.grayscale{ -webkit-filter:grayscale(1); }默认值:100%,
如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:

二、sepia
sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样
.sepia{ -webkit-filter:sepia(1); }默认值:100%,
如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:

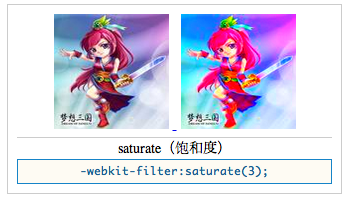
三、saturate饱和度
saturat是用来改变图片的饱和度
.saturate{ -webkit-filter:saturate(0.5); }默认值:100%,

如果我们将其值变大到300%
.saturate{ -webkit-filter:saturate(3); }
四、hue-rotate色相旋转
hue-rotate用来改变图片的色相
.hue-rotate{ -webkit-filter:hue-rotate(90deg); }默认值:0deg

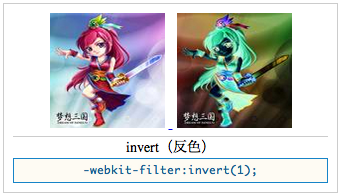
五、invert反色
invert做出来的效果就像是我们照相机底面的效果一样
.invert{ -webkit-filter:invert(1); }默认值:100%

六、opacity透明度
这个就很好理解了,改变图片的透明度
.opacity{ -webkit-filter:opacity(.2); }默认值:100%

七、brightness亮度
改变图片的亮度
.brightness{ -webkit-filter:brightness(.5); }默认值:100%

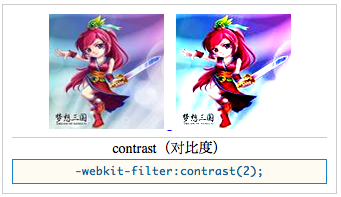
八、contrast对比度
改变图片的对比度,整个psd的,都懂这个意思
.contrast{ -webkit-filter:contrast(2); }默认值:100%

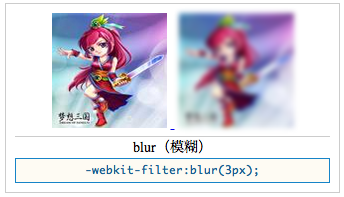
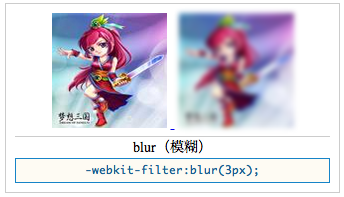
九、blur模糊
一看字面意思就知道了,改变图片的清晰度
.blur{ -webkit-filter:blur(3px); }默认值:0

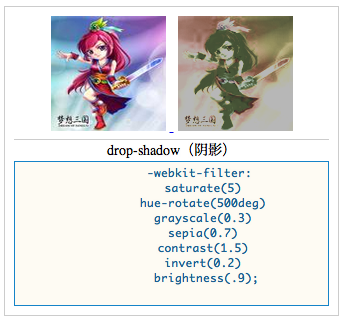
十、drop-shadow阴影
这个很像box-shadow一样的效果,给图片加阴影效果
.drop-shadow{ -webkit-filter:drop-shadow(5px 5px 5px #ccc); }
那么上面就是filter中的十种效果,当然大家可以根据自己的需求进行自定义:
.custom{ -webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9); }
图片来源于网络