在项目中,有时需要给字符设置间距,如:

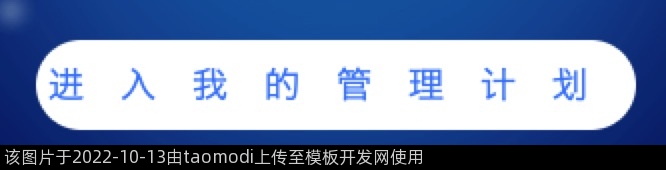
为了稳定显示,我们通常不用空格,而是用letter-spacing属性给字符加上间距。如:

.box {
letter-spacing: 14px;
text-align: center;
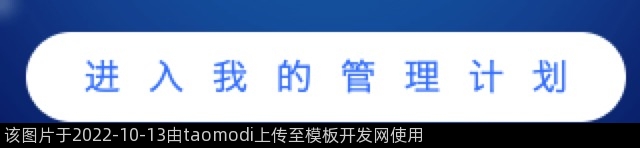
}实际并没有完全居中对齐,而是向右偏移了14像素,这是因为letter-spacing是加在字符右侧空间的,为了解决这一问题,可以给字符串加上同样像素的缩进 text-ingent即可

.box {
letter-spacing: 14px;
text-indent: 14px;
text-align: center;
}