aos.js好看的动画交互效果
小黑 JavaScript教程2023-05-30
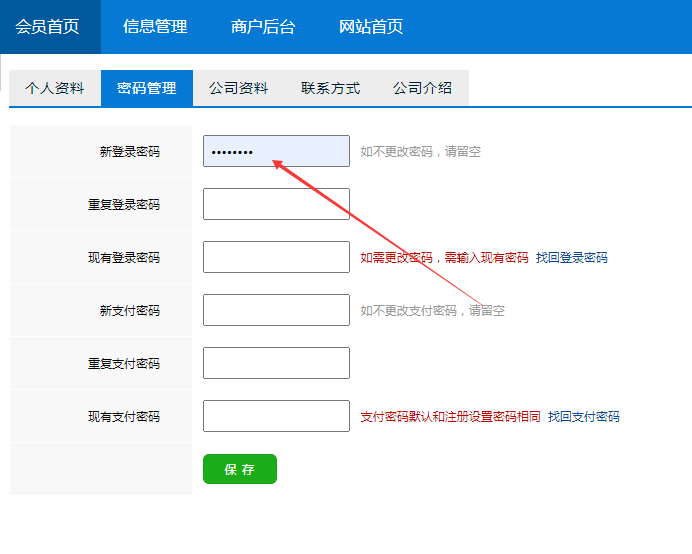
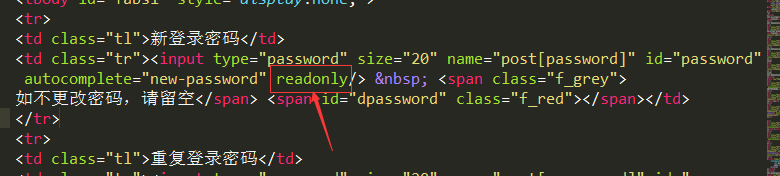
9.0企业商铺添加个人主页的按钮链接
小黑 web前端开发2023-05-28
CSS v4.0参考手册

《CSS在线手册》为官方CSS在线参考手册,本CSS在线开发手册包含了各种css属性、定义、使用方法,实例运行等,是WEB编程学习及开发者不可或缺的在线查询手册!CSS:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)。
网络转载 CSS教程2023-05-10
CSS 3.0参考手册

《CSS3最新版参考手册》为官方CSS3在线参考学习手册,本css3在线开发手册包含了各种css3属性、语法、定义、使用方法,实例运行等,是网页前端学习者及开发者不可或缺的在线查询手册文档!注:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的,这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
网络转载 CSS教程2023-05-10
html5中文手册(CHM版)

《HTML5最新版参考手册》为官方HTML5在线参考学习手册,本H5在线开发手册包含了各种html5各种标签属性、语法、定义、使用方法,实例运行等,是网页前端学习者及开发者不可或缺的在线查询手册文档!在本手册教程你将学习到HTML5是什么,HTML5有什么用,HTML5怎么用等知识!
网络转载 HTML教程2023-05-10
HTML中文手册(CHM版)

HTML是用来描述网页的一种语言,即超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。
网络转载 HTML教程2023-05-10
在css中使用display: flex;时两头对齐,上下居中的方案
小黑 CSS教程2023-04-15
在html页面上指定div慢慢旋转180度,并定在180度方向
小黑 CSS教程2023-04-12
手机版上的弹窗html、css、js
小黑 CSS教程2023-04-12
在css中使用outline圆角效果
小黑 CSS教程2023-04-12
CSS选取第几个标签元素:nth-child(n)、first-child、last-child

CSS选取第几个标签元素:nth-child(n)、first-child、last-child,nth-child(n)、first-child、last-child用法注:nth-child(n)选择器匹配父元素中的第n个子元素。 n可以是一个数字,一个关键字,或者一个公式
网络转载 CSS教程2023-04-12
hammer.js的常规使用

hammer.js是一个开源的库,他可以的实现在移端开发的大多数事件,如:点击、滑动、拖动、多点触控等事件。hammer.js不需要依赖任何其他的js框架,并且整个框架非常小Pan:拖动事件1、Pan:拖动事件!DOCTYPEhtmlhtmlh
网络转载 JavaScript教程2023-03-31