本文为大家分享了jQuery ui插件sortable实现自由拖动排序的具体方法,供大家参考,具体内容如下
此为网上资源demo自己做了修改,记录下方便日后的学习。
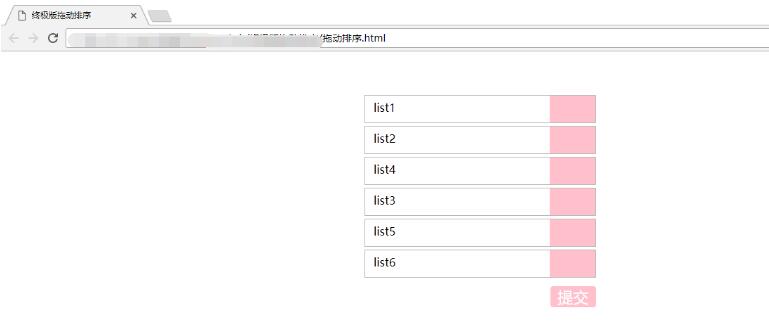
效果展示:

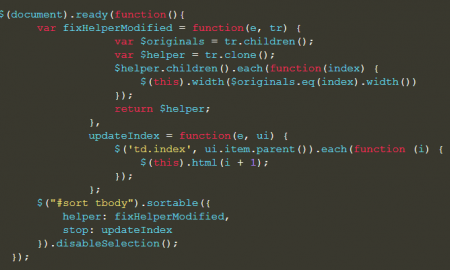
代码展示:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>终极版拖动排序</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<style>
* {margin:0;padding:0;box-sizing:border-box;}
.container {width:350px;margin:60px auto;}
.container:after {content:"";display:block;clear:both;}
.drag {width:100%;height:60px;float:left;margin:-8px 0;}
ul li {list-style:none;}
.innerdiv {padding:10px;height:100%;}
.innerdiv2 {border:1px solid #bdb9b9;background:#fff;height:100%;}
.move {width:65px;height:100%;background:pink;float:right;cursor:pointer;}
.msg {display:inline-block;width:130px;padding:6px 6px 6px 12px;vertical-align:top;}
.btn {background:pink;color:#fff;padding:0px 10px;border-radius:4px;border:1px;height:30px;cursor:pointer;font-size:1.4rem;float:right;margin-right:10px;margin-top:10px;}
</style>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div class="container">
<ul class="sortable">
<li id="draggable1" class="drag">
<div class="innerdiv">
<div class="innerdiv2">
<div class="move"></div>
<span class="msg">list1</span>
</div>
</div>
</li>
<li id="draggable2" class="drag">
<div class="innerdiv">
<div class="innerdiv2">
<div class="move"></div>
<span class="msg">list2</span>
</div>
</div>
</li>
<li id="draggable3" class="drag">
<div class="innerdiv">
<div class="innerdiv2">
<div class="move"></div>
<span class="msg">list3</span>
</div>
</div>
</li>
<li id="draggable4" class="drag">
<div class="innerdiv">
<div class="innerdiv2">
<div class="move"></div>
<span class="msg">list4</span>
</div>
</div>
</li>
<li id="draggable5" class="drag">
<div class="innerdiv">
<div class="innerdiv2">
<div class="move"></div>
<span class="msg">list5</span>
</div>
</div>
</li>
<li id="draggable6" class="drag">
<div class="innerdiv">
<div class="innerdiv2">
<div class="move"></div>
<span class="msg">list6</span>
</div>
</div>
</li>
</ul>
<button class="btn">提交</button>
</div>
<script>
$(function () {
var bttn = $('.container .btn');
var arr = '';
var sort = $(".sortable").sortable({
handle: ".move",
delay: 0,
cursor: 'move',
revert: true,
stop: bttn.click(function (event) {
//记录sort后的id顺序数组
var arr = $(".sortable").sortable('toArray');
console.log(arr);
})
});
});
</script>
</body>
</html>