css3 placeholder字体颜色大小

一、须知placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占位文本。二、设置placeholder文字颜色、字号方式1:因为每个浏览器的CSS选择器都有所差异,所以需要针对每个浏览器做单独
小黑 CSS相关2021-06-23
CSS实现鼠标移入显示滚动条,移出隐藏滚动条

网页基本结构:!DOCTYPE htmlhtml lang="zh-CN"headmeta charset="utf-8"meta http-equiv="X-UA-Compatible" content="IE=edge"meta name="renderer" content="webkit"meta name="viewport" content="w
小黑 CSS相关2021-04-16
用CSS样式写选择框右侧小三角

直接上代码!!DOCTYPE htmlhtml lang="en"headtitle小三角/titlestyle.up-triangle{width:0px;height:0px;border-bottom:30px solid #000;border-left:15px solid transparent;border-right:15px solid transparent;margin:100px auto;}.down-triangle{width:0px;height:0px
小黑 CSS相关2021-01-29
点击radio后面的文字勾选框选中

在开发过程中会发现,必须点击圆圈圈的时候才能触发选中,这种体验不是很好,下面是两种点击后面的文字时触发的勾选。第一种:form action=""input type="radio" name="sex" value="male" id="radio1"label for="radio1"男/labelbrinput type="radio" name="s
网络 网页特效2020-12-16
CSS几种简单方法实现文字竖向排版

1.一个句子的竖向排列如图:1. 2.!DOCTYPE htmlhtmlheadtitletest/titlemeta charset="UTF-8"/headstyle.one {width: 20px;margin: 0 auto;line-height: 24px;font-size: 20px;}.two {width: 15px;margin: 0 auto;line-height: 24px;font-size: 20px;word-wrap: break-word;}/s
小黑 CSS相关2020-08-12
CSS选取第几个标签元素:nth-child(n)、first-child、last-child
网络转载 CSS相关2020-07-27
swiper3使用display:none切换后不自动播放等bug的解决方法

swiper3多个进行display:none切换时,会造成切换后无法自动播放和位移的情况用一下方法就可解决1、初始化添加observer: true,observerParents: true参数,解决位移或错位的问题var Swiper = new Swiper(".index", {loop: true,observer:true,observeParents:true,autoplay: 1000, //可选选项,自动滑动spaceBetween: 20,autoplayDis
小黑 JS相关2020-07-20
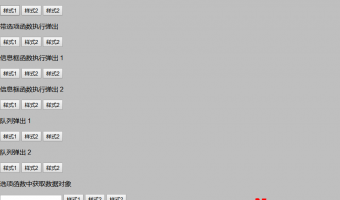
简洁,强大,精简的信息提示框

简洁,强大,精简的信息提示框 它的优点是什么?这是一个非常优秀的信息框提示插件,你可以通过对象来设置作为显示的载体,这大大增加了程序的灵活性。它支持显示队列它能够在任何时候都非常配合的执行你所需要执行的函数。它基于弹性布局设计,能够兼容手机端。兼容性?通过上个版本的更新,它现在已经支持部分IE版本 , 至少在IE11上能够正常运行我应该如何使用这个插件?首先,你应该确保你的页面已经引用了Jquery , 我们的插件需要它的支持其次,在插件的下载清单中包含 AutoAdjustPostion.js 和 Co
小黑 JS相关2020-07-12
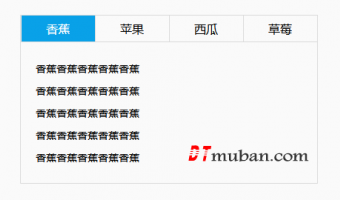
SuperSlide

SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!还可以多个SuperSlide组合创造更多效果哦~(兼容包括ie6的绝大部分浏览器)
小黑 网页特效2020-07-10
Swiper5.4集成特效

Swiper常用于移动端网站的内容触摸滑动Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
小黑 网页特效2020-07-10