Tab切换后加入Swiper多个轮播图

Swiper对于各位前端的朋友实在是福音,不仅开源,最关键但是好用。Swiper地址:http://www.swiper.com.cn/最近因为项目上的需求,需要切换两个轮播图。于是出现了一个很尴尬的问题,第一个Swiper可以正常切换
网络 网页特效2020-07-07
jQuery实现DIV层收缩展开的方法

本文实例讲述了jQuery实现DIV层收缩展开的方法。分享给大家供大家参考。具体实现方法如下:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headtitlejQuery实现D
小黑 JS相关2020-03-22
jQuery 实现侧边浮动导航菜单对应楼层效果

单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。这种菜单功能分为两部分:1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现;2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了;计算 scrollTop 和 各个 div 的 offsetTop 的大小关系,判断现在网页显示的位置在什么地方,再根据计算的结果给对应的菜单项添加样式。比如第二个 div 的 offset().top
小黑 网页特效2020-03-22
jQuery自定义alert,confirm方法及样式

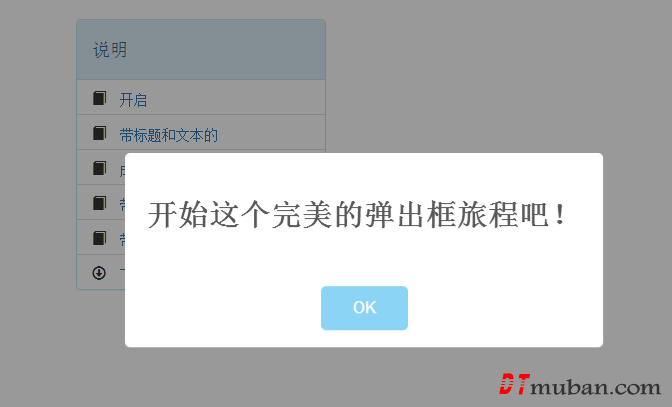
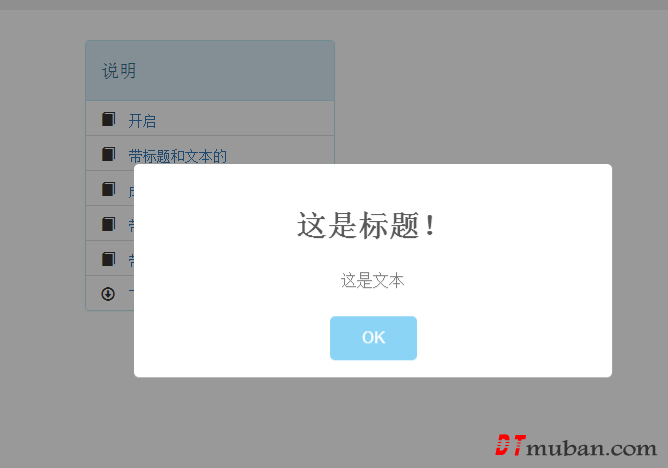
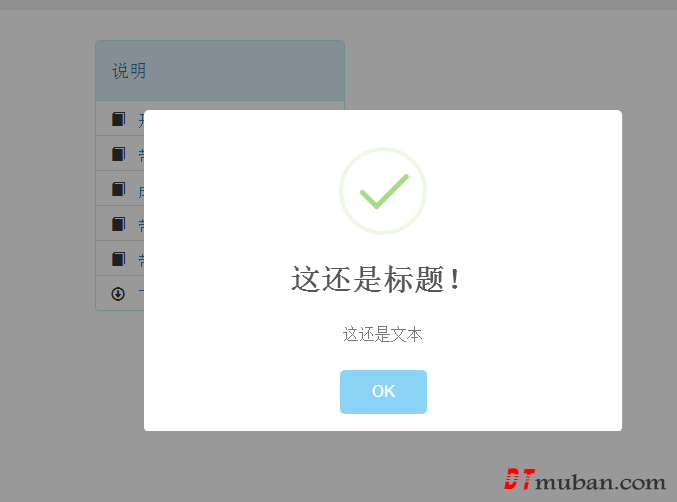
学过JavaScript的都知道,alert()、confirm()都是window对象特有的方法,而这两个方法我们平时使用的频率也很高,但是比较扎心的就是他自带的样式太。。。因此,我整理了一个比较常用的一个case来替代我们之前使用的alert和confirm1.js代码(alert.js)(function($) {$.alerts = { alert: function(title, message, callback) {if( title == null ) title = 'Aler
小黑 网页特效 22020-03-04
DESTOON微信小程序,实现网页分享打开分享页

自从微信小程序支持内嵌网页之后,呼声高涨得不得了。的确,这个确实让我开发我们公司的小程序高效了很多,主要是可以引入现有的功能完整的普通网页。需求是这样子的:小程序启动授权等操作成功后直接跳转到内嵌网页,内嵌的网址也就是公司的官网产品项目,而后,产品项目里面的各个网页都能支持分享操作,当然,对方打开的一定是你分享的那个页面而不是整个小程序初始页面。解决思路:官方提供的转发接口 onShareAppMessage 中自定义路径即可转发指定的页面。使用 web-view 存放内嵌网页,路径以参数的形式传递,但初
网络 开发技术2020-02-06
纯css3波浪动画效果

特效介绍非常漂亮的基于CSS3动画实现的波浪翻滚的动画效果,放在网页上,肯定能让网页效果更佳绚烂。我爱模板网之前做的一个手机APP下载页面就用了这种效果。使用方法请往下看。效果图1、将下载下来的img里面的图片放入项目中,一共三张图。2、将下面的css3代码放入您的css文件中:@keyframes move_wave {0% {transform: translateX(0) translateZ(0) scaleY(1)}50% {transform: translateX(-25%) transla
小黑 CSS相关2020-01-27
div的局部刷新

//div的局部刷新 $(".dl").load(location.href+" .dl");//第2个值前面必须空一格//全页面的刷新方法 window.location.reload()刷新当前页面parent.location.reload()刷新父亲对象(用于框架)opener.location.reload()刷新父窗口对象(用于单开窗口)top.location.reload()刷新最顶端对象(用于多开窗口)
小黑 JS相关2019-11-11
用JS使广告窗口倒计时5秒后关闭

!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"meta name="viewport" content="width=device-width, initial-scale=1.0"meta http-equiv="X-UA-Compatible" content="ie=edge"titleDocument/titlestyleb
小黑 JS相关2019-10-11
js实现点击复制

此方法通用script type="text/javascript"function copyUrl2(){var Url2=document.getElementById("biao1").innerText;var oInput = document.createElement('input');oInput.value = Url2;document.body.appendChild(oInput);oInput.select(); //
小黑 JS相关2019-08-26
js还原textarea多行支持换行

script type="text/javascript"$(function() {init1();});function init1() {var text1 = $("div.text1").text(); //先取出未转换格式前端数据var des = text1.replace(/\r\n/g, 'br/', 'p').replace(/\n/g, 'br/', 'p').re
小黑 JS相关2019-08-11
教你如何将1920px的图片用img在不同分辨率下居中显示

话不多说,直接上代码div style="overflow: hidden; position: relative;"img src="图片地址" style = "position:absolute;width:1920px;height:400px;left:50%;margin-left:-960px;"//div
小黑 CSS相关2019-07-06
CSS3选择器nth-child(n)实现隔几行选择元素

nth-child(n),n 可以是数字、关键词或公式。选择器匹配属于其父元素的第N个子元素,不论元素的类型。序号写法:1. li:nth-child(3){background:orange;}倍数写法:1. li:nth-child(3n){background:orange;}倍数分组匹配:1. li:nth-child(3n+1){background:orange;}2. li:nth-child(3n+5){background:orange;}3. li:nth-child(5n-1){ba
小黑 CSS相关2019-05-17
CSS移动端实现元素垂直居中

方法一:table-celldisplay:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7就除外了。div class="box box1"span垂直居中/span/div .box1{display: table-cell;vertical-align: middle;text-align: center;}注意:此属性不能与 float:left 或是 position:absolute
小黑 CSS相关2019-05-16
如何解决div里面img图片下方有空白的问题?

相信网站前端开发者可能会遇到这样的问题,divimg src="picture.png"//div这样的格式在html5的文档标准下会有一段空白区域,那么怎样去掉这部分空白区域呢?首先我们要知道这部分空白产生的原因。图片默认的vertical-align是baseline,也就是字母x的下边距,我们在图片后面写上x就是这样如果给x加上背景色就是这样可以看到图片是与字母x的下边距对齐的,也就是baseline,css2的文档中有这么一句解释,翻译过来也就是一个inline-block元素
小黑 CSS相关2019-04-29
多功能选项卡切换效果

效果图HTMLdiv id="box"div id="tab"ulli class="on"选项卡一/lili选项卡二/lili选项卡三/lili选项卡四/li/ul/divdiv id="content"div class="pic on"ulli class="on" style="background: url(http://www.jq22.com/img/cs/500
小黑 JS相关2019-02-25