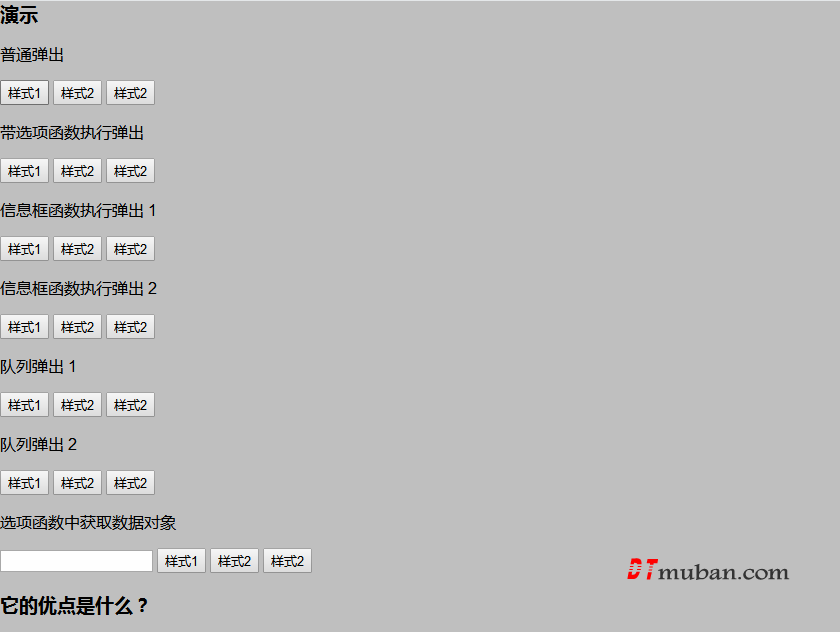
简洁,强大,精简的信息提示框

它的优点是什么?
这是一个非常优秀的信息框提示插件,你可以通过对象来设置作为显示的载体,这大大增加了程序的灵活性。
它支持显示队列
它能够在任何时候都非常配合的执行你所需要执行的函数。
它基于弹性布局设计,能够兼容手机端。
兼容性?
通过上个版本的更新,它现在已经支持部分IE版本 , 至少在IE11上能够正常运行
我应该如何使用这个插件?
首先,你应该确保你的页面已经引用了Jquery , 我们的插件需要它的支持
其次,在插件的下载清单中包含 AutoAdjustPostion.js 和 Commonprompt.js 核心文件
这两个核心文件是干嘛的?
AutoAdjustPostion.js
这是一个非常简洁的小插件,它用于自动调整元素的位置,已确保它每次都能显示在屏幕的正中间,除此之外,你可以将需要在窗口改变大小时触发的函数托管给它。
它所有的方法都是基于对象来调用的,这意味着你需要通过对象,来调用它的方法, 它的核心对象是 : autoPostionService
如果你想让一个函数在窗口改变大小时触发,则可以调用 autoPostionService.addEventFun({需要调用的函数名,切记不要加双括号.})
它占用了 三个全局Class名称!
1: align
如果你在一个元素中加入了这个Class名,那么此组件会自动调整它的位置,确保它能够显示到屏幕正中间,并且每次在窗口改变大小时也会触发它。
2: auto
如果你在一个元素中加入了这个Class名,那么此组件会自动调整它的高宽度,数值 = 文档可视区域高宽度。
3: autoWidth
如果你在一个元素中加入了这个Class名,那么此组件会自动调整它的宽度,数值 = 文档可视区域宽度。
这个对象有一个初始化方法:autoPostionService.init(true) , 这意味着使用它前,你需要调用这个方法.
Commonprompt.js
这是信息提示框的核心插件
它所有的方法都是基于对象来调用的,这意味着你需要通过对象,来调用它的方法, 它的核心对象是 : infoBox
关于它的用法 , 我会在JS源代码中给你添加注释,让你能够熟悉的掌握它。


