网页基本结构:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>测试滚动条</title>
<style type="text/css">
</style>
</head>
<body>
<div class="list">
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
<div class="list-item">测试列表测试列表测试列表</div>
</div>
</body>
</html>
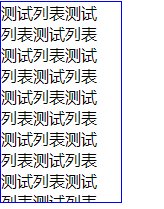
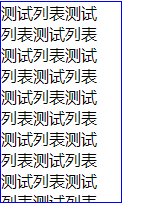
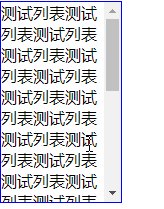
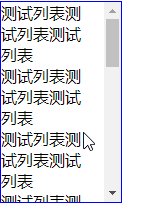
实现鼠标移入显示滚动条,鼠标移出隐藏滚动条
.list {
width: 100px;
height: 200px;
overflow: hidden;
border: 1px solid blue;
padding-right: 20px; // 防止滚动条遮挡内容
}
.list:hover {
overflow-y: auto;
}
效果如下:

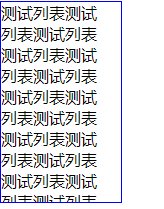
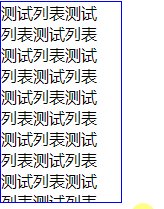
修复滚动条在显示和隐藏时对页面布局的影响:
.list,.list-item {
width: 100px;
}
.list {
width: 100px;
height: 200px;
overflow: hidden;
border: 1px solid blue;
padding-right: 20px;
}
.list:hover {
overflow-y: auto;
}
效果如下: