jquery实现滑动楼梯效果

jquery实现滑动楼梯效果的具体代码,供大家参考,具体内容如下思路:鼠标滚动的时候页面跟随变化,点击模块时候,实现指哪打哪效果1.html和css代码htmlheadmetacharset=UTF-8title/titlestyletype=text/cssbody,ul,l
网络转载 JS相关2021-12-22
前端开发技术之jquery实现可关闭的倒计时广告特效HTML代码

这是一款类似播放视频时候最开始的倒计时广告,广告时间结束才能看到视频内容,一个JS小贴片广告代码,右上角带关闭按钮,左上角显示倒计时剩余时间,运行jQuery代码综合实现,CSS和HTML共同结合的网页特效,兼容各
网络转载 JS相关2021-12-22
使用JQuery完成页面定时弹出广告

Js相关技术定时器:setIntervalclearIntervalsetTimeoutclearTimeout显示: img.style.display = block隐藏: img.style.display = noneimg 对象style属性: style对象需求分析当用户打开界面,3秒钟之后弹出广告,这个
小黑 JS相关2021-12-22
为啥a标签不能设置宽度?

为啥a标签不能设置宽度?在a标签上用css设置宽度没有任何反应,到底是为什么那?因为行内元素都是不能设置宽高的,a标签也是行内元素,所以也不能设置宽度,如果想设置宽度,必须把行内元素转换为block或者inline-bl
网络转载 CSS相关2021-10-03
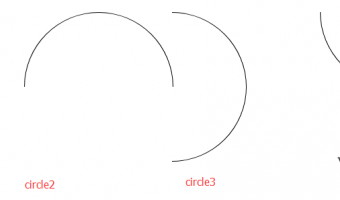
css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效

首先 要使用transform-origin属性,必须使用transform 属性,其有很多属性,我们只需要用到transform的rotate属性(设置2D旋转角度),再搭配 transform-origin 设置其中心点。最后搭配css3动画属性animation。完成
网络转载 CSS相关 22021-09-14
echarts添加水印

用echats做的一张图表需要添加水印,一般有两种做法:1:直接用dom决定定位盖上去,这种方式缺陷比较大2:用echats官方指定的做法,在options里面添加图片作为背景,但也有一些小缺陷,容易被上层的一些东西遮住。va
小黑 网页特效2021-07-20