tab选项卡切换

效果图HTMLdiv class="box"ul class="menu"li历史/lili文学/lili宗教/li/ulul class="list"li style="background: red"1/lili style="background: black"2/lili style="background: purple"3/li/ul/divCSS * {margin:0;p
小黑 JS相关2019-02-25
JS下划线跟随tab选项卡

效果图 HTMLdiv class="nav"ullidon(0)"翠翠/lilidon(1)"嗯嗯/lilidon(2)"小白/lilidon(3)"小沫/lilidon(4)"同同/li/ul/divdiv class="tiao"div id="zhou" class="zhou" style="left: 0;"div class="ww&
小黑 JS相关2019-02-25
jQuery导航下划线滑动

效果图HTMLdivulli class=""关于我们/lili关于产品/lili class="active"加入我们/lili联系我们/lidiv class="line"/div/ul/divCSS* {margin:0;padding:0;list-style:none;}ul {width:800px;margin:0 auto;position:relative;overflow:hidden;}li {float:left;line
小黑 JS相关2019-02-25
JS实现div随屏幕滚动到一定高度后固定

在有些网页中我们会发现会有这样的现象:某个div会随着屏幕的滚动达到一定高度的时候位置就固定下来了。例如淘宝的导航条:那么这里就需要用到JS的逻辑方法来实现了。下面是HTML代码简单实现:(记得加总JS才能运行哦)!DOCTYPE htmlhtmlheadmeta http-equiv="Content-Type" content="text/html; charset=utf-8"/style type="text/css"body{width
小黑 JS相关2019-02-25
页面刷新后,tab记住刷新前位置

页面刷新后,对于有tab按钮的页面,每次刷新都默认回到第一个,自己都烦了,想想是别人使用,估计会更烦。于是就百度踩坑呀。效果图镇楼:主要使用到Session Storage,浏览器缓存原理。打开调试器:能看到缓存值:下面我要强迫自己写demo了:div class="demo"gt;ul class="tab-hd clearfix"li class="active"基本信息/lili课程详情/lili视频管理/lili讲义管理/lili习题管理
小黑 JS相关2019-02-10
怎么用js或jq点击展开,出现隐藏的DIV,点击收起DIV又隐藏起来.

方法一:script type="text/javascript"$(function() {$("#toggle").click(function() {$(this).text($("#content").is(":hidden") ? "收起" : "展开");$("#content").slideToggle();});});/script调用a href=&
xiaohei JS相关2018-12-24
html td 的横向与纵向合并
xiaohei CSS相关2018-12-20
JS中使用"data-"开头的属性及data()方法实现自定义属性

data-toggle 这种以data-开头的格式放在元素上表示元素携带的数据,如:img id="img" src="small.jpg" data-bigimg="big.jpg" / JQuery的data()方法可以直接操作,如: //获取:var bigImage = $("#img").data("bigimg");//注意,这里不用加 data-//设置:$("#img")
xiaohei JS相关2018-12-13
js实现的邮箱自动补全

邮箱自动补全的内容,在前端输入邮箱的时候系统可以自动补全,这个技能点比较简单,现在写一下我自己的做法:这里需要注意两个点:1、前面用户自己输入,后面@之后的内容自动补全2、当用户输入@时,可以自动为用户匹配相应的邮箱后缀3、用户可以通过点击已匹配好的邮箱输入到框中代码(页面部分):input id="regemail" class="int-type w-thir" type="text" autocomplete="off"
xiaohei JS相关2018-12-10
jquery鼠标悬停和离开事件(可用于下拉菜单等)

鼠标悬停到某元素,显示一个div,移开的时候这个元素消失。这是典型的应用场合,主要就是鼠标悬停的一个效果和鼠标移开的效果直接代码贴上来script type="text/javascript"$(function(){$("#nav-mark-btn").hover(function(){$("#mark-info").show();},function(){$("#mark-info").hide();})})/script
xiaohei JS相关2018-12-10
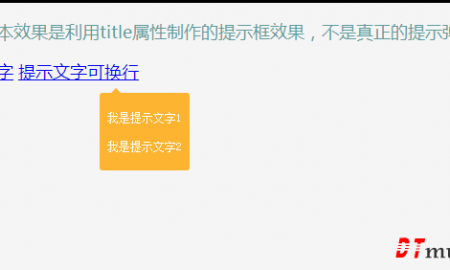
js与jquery实现搜索框提示文字显示与隐藏

在做网站搜索时,我们往往会想到一种很人性化的一点,就是显示提示文字,一般这种效果很多见的,通俗的讲就是鼠标不放上的时候,显示一个“请输入文字”,鼠标放上去的时候,这个文字消失,用js的理解的话,就是鼠标获得焦点的时候更换input的value值,好了,这种效果的代码写法有很多种,大家先看代码:方法一:一行js代码搞定input type="text" name="s" value="提示文字"if (value =='提示文字'
xiaohei JS相关2018-12-10
input标签的required属性提示文字修改

效果图实例代码input type="text" placeholder="您的姓名" requiredsetCustomValidity('请输入您的姓名');"setCustomValidity('');" /
xiaohei 网页特效2018-12-10
返回到上一页的html代码的几种写法

a href="a href="javascript :history.back(-1)"返回上一页/a 或 a href="javascript :;"javascript :history.back(-1);"返回上一页/a 如果是用按钮做的话就是: input type="button" name="Submit"javascript:history.back(-1);" value=&qu
xiaohei JS相关2018-12-10
html和JavaScript,用户点击浏览器后退按钮,或者返回上一步自动刷新方式
xiaohei JS相关2018-12-10