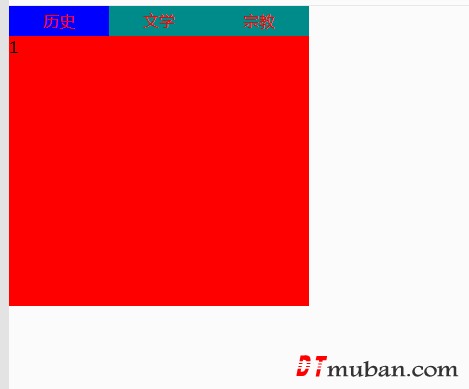
效果图

HTML
<div class="box">
<ul class="menu">
<li>历史</li>
<li>文学</li>
<li>宗教</li>
</ul>
<ul class="list">
<li style="background: red">1</li>
<li style="background: black">2</li>
<li style="background: purple">3</li>
</ul>
</div>
CSS
* {
margin:0;
padding:0;
}
.box {
width:300px;
height:300px;
}
.menu {
height:30px;
background:darkcyan;
}
.menu li {
width:100px;
height:30px;
color:red;
float:left;
list-style:none;
line-height:30px;
text-align:center;
}
.list {
height:270px;
width:300px;
background:darkkhaki;
position:relative;
}
.list li {
background:greenyellow;
height:270px;
width:300px;
position:absolute;
}
.blue {
background:blue
}
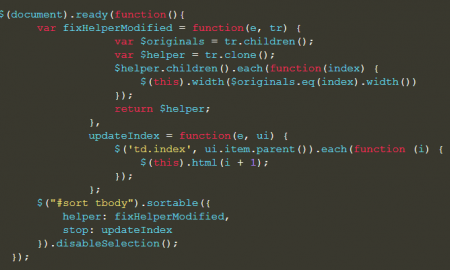
JS
$(function() {
var menu = $(".menu li")
var list = $(".list li")
menu.hover(function() {
i = $(this).index();
$(this).addClass("blue").siblings().removeClass("blue")
list.eq(i).fadeIn(1000).siblings().hide()
})
})
提示:jQuery调用版本:1.7.2