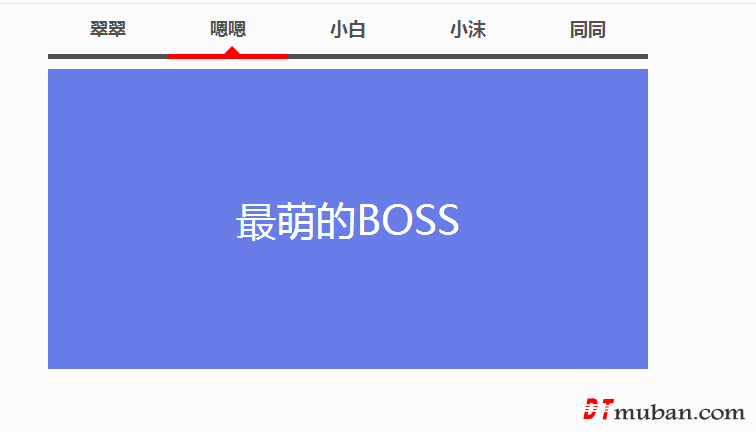
效果图

HTML
<div class="nav">
<ul>
<lidon(0)">翠翠</li>
<lidon(1)">嗯嗯</li>
<lidon(2)">小白</li>
<lidon(3)">小沫</li>
<lidon(4)">同同</li>
</ul>
</div>
<div class="tiao">
<div id="zhou" class="zhou" style="left: 0;">
<div class="ww"></div>
</div>
</div>
<div id="nei" class="nei">
<ul>
<li style="background-color:#e4007f; display: block;">最猪的BOSS</li>
<li style="background-color:#687de8">最萌的BOSS</li>
<li style="background-color:#2fb936">最蠢的BOSS</li>
<li style="background-color:#4dd5d0">最萌的BOSS</li>
<li style="background-color:#e24759">最帅的BOSS</li>
</ul>
</div>
CSS
* {
margin:0;
margin:0;
padding:0;
list-style:none;
}
.nav {
width:100%;
height:50px;
}
.nav ul {
width:600px;
height:50px;
margin:0 auto;
}
.nav ul li {
width:120px;
height:50px;
font-weight:800;
font-size:18px;
color:#515151;
line-height:50px;
text-align:center;
float:left;
cursor:pointer;
}
.tiao {
width:600px;
height:5px;
background-color:#515151;
margin:0 auto;
position:relative;
top:0;
left:0;
}
.zhou {
width:120px;
height:5px;
background-color:red;
position:absolute;
top:0;
left:0;
}
.ww {
width:0px;
border-width:8px;
border-style:solid;
border-color:rgba(250,0,255,0) rgba(250,0,255,0) red rgba(250,0,255,0);
position:absolute;
top:-16px;
left:56px;
}
.nei {
width:600px;
height:300px;
margin:0 auto;
}
.nei li {
width:600px;
height:300px;
color:#fff;
font-family:"微软雅黑";
font-size:40px;
text-align:center;
line-height:300px;
display:none;
margin-top:10px;
}
JS
var k;
var kk = 0;
function don(gh) {
if (kk == 0) {
kk = 1
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
if (t < gh * 120) {
k = window.setInterval(
function() {
goright(gh * 120)
}, 30
)
} else if (t > gh * 120) {
k = window.setInterval(
function() {
goleft(gh * 120)
}, 30
)
} else {
kk = 0
}
var w2 = document.getElementById('nei').getElementsByTagName('li')
for (var i = 0; i < w2.length; i++) {
w2[i].style.display = "none"
}
w2[gh].style.display = "block"
}
}
//右移动
function goright(gh1) {
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
t += 20
if (t >= gh1) {
t = gh1
window.clearInterval(k)
kk = 0
}
w1.style.left = t + "px"
}
//左移动
function goleft(gh1) {
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
t -= 20
//alert(t)
if (t <= gh1) {
t = gh1
window.clearInterval(k)
kk = 0
}
w1.style.left = t + "px"
}
提示: jQuery调用版本:1.11.3
