页面刷新后,对于有tab按钮的页面,每次刷新都默认回到第一个,自己都烦了,想想是别人使用,估计会更烦。于是就百度踩坑呀。
效果图镇楼:

主要使用到Session Storage,浏览器缓存原理。
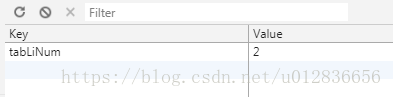
打开调试器:
能看到缓存值:

下面我要强迫自己写demo了:
<div class="demo"> <ul class="tab-hd clearfix"> <li class="active">基本信息</li> <li>课程详情</li> <li>视频管理</li> <li>讲义管理</li> <li>习题管理</li> </ul> <div class="tab-bd" style="display: block;">这是基本信息</div> <div class="tab-bd">这是课程详情</div> <div class="tab-bd">这是视频管理</div> <div class="tab-bd">这是讲义管理</div> <div class="tab-bd">这是习题管理</div> </div>
页面样式:
<style>
body,h1,h2,h3,h4,h5,h6,p,dl,dt,dd,ul,ol,form,input,textarea,th,td,select{ margin:0; padding:0; }
body{ font-family: 'Microsoft Yahei',sans-serif,arial; font-size: 14px; line-height: 150%; color: #333;}
li{ list-style: none; }
.clearfix{ *zoom:1; }
.clearfix:after{ display: block; content:""; height: 0; clear: both; 1font-size: 0; overflow: hidden; visibility: hidden; }
.demo{ margin-left: 100px; margin-top: 100px; width: 450px; border: 1px solid #eaeaea; }
.tab-hd li{ width: 90px; height: 30px; line-height: 30px; background: #f2f2f2; text-align: center; float: left; cursor: pointer; }
.tab-hd li.active{ background: #04a7ec; color: #fff; }
.tab-bd{ font-size: 16px; display: none; height: 300px; line-height: 300px; text-align: center;}
</style>
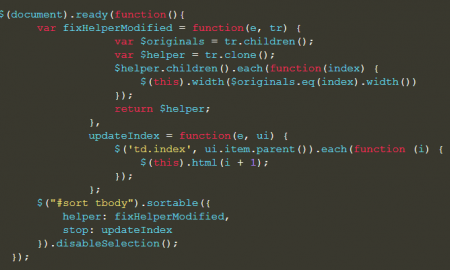
js:
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var getIndexNum = sessionStorage.getItem("tabLiNum");
$(".tab-hd li").eq(getIndexNum).addClass('active').siblings().removeClass('active');
$(".tab-bd").eq(getIndexNum).show().siblings(".tab-bd").hide();
$(".tab-hd li").on('click',function(){
$(this).addClass('active').siblings().removeClass('active');
$(".tab-bd").eq($(this).index()).show().siblings(".tab-bd").hide();
var indexNum = $(this).index(); //所点击li的索引值
console.log("当前li的下标为:",indexNum); //打印索引值
sessionStorage.setItem("tabLiNum",indexNum); //将(下标名称,索引值)存入session中
})
})
</script>
这下怎么刷新也不怕了!!!快去测试吧