swiper3使用display:none切换后不自动播放等bug的解决方法

swiper3多个进行display:none切换时,会造成切换后无法自动播放和位移的情况用一下方法就可解决1、初始化添加observer: true,observerParents: true参数,解决位移或错位的问题var Swiper = new Swiper(".index", {loop: true,observer:true,observeParents:true,autoplay: 1000, //可选选项,自动滑动spaceBetween: 20,autoplayDis
小黑 JS相关2020-07-20
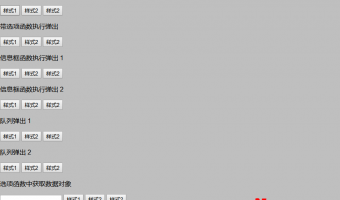
简洁,强大,精简的信息提示框

简洁,强大,精简的信息提示框 它的优点是什么?这是一个非常优秀的信息框提示插件,你可以通过对象来设置作为显示的载体,这大大增加了程序的灵活性。它支持显示队列它能够在任何时候都非常配合的执行你所需要执行的函数。它基于弹性布局设计,能够兼容手机端。兼容性?通过上个版本的更新,它现在已经支持部分IE版本 , 至少在IE11上能够正常运行我应该如何使用这个插件?首先,你应该确保你的页面已经引用了Jquery , 我们的插件需要它的支持其次,在插件的下载清单中包含 AutoAdjustPostion.js 和 Co
小黑 JS相关2020-07-12
SuperSlide

SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!还可以多个SuperSlide组合创造更多效果哦~(兼容包括ie6的绝大部分浏览器)
小黑 网页特效2020-07-10
Swiper5.4集成特效

Swiper常用于移动端网站的内容触摸滑动Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
小黑 网页特效2020-07-10
Tab切换后加入Swiper多个轮播图

Swiper对于各位前端的朋友实在是福音,不仅开源,最关键但是好用。Swiper地址:http://www.swiper.com.cn/最近因为项目上的需求,需要切换两个轮播图。于是出现了一个很尴尬的问题,第一个Swiper可以正常切换
网络 网页特效2020-07-07
jQuery实现DIV层收缩展开的方法

本文实例讲述了jQuery实现DIV层收缩展开的方法。分享给大家供大家参考。具体实现方法如下:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headtitlejQuery实现D
小黑 JS相关2020-03-22
jQuery 实现侧边浮动导航菜单对应楼层效果

单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。这种菜单功能分为两部分:1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现;2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了;计算 scrollTop 和 各个 div 的 offsetTop 的大小关系,判断现在网页显示的位置在什么地方,再根据计算的结果给对应的菜单项添加样式。比如第二个 div 的 offset().top
小黑 网页特效2020-03-22
jQuery自定义alert,confirm方法及样式

学过JavaScript的都知道,alert()、confirm()都是window对象特有的方法,而这两个方法我们平时使用的频率也很高,但是比较扎心的就是他自带的样式太。。。因此,我整理了一个比较常用的一个case来替代我们之前使用的alert和confirm1.js代码(alert.js)(function($) {$.alerts = { alert: function(title, message, callback) {if( title == null ) title = 'Aler
小黑 网页特效 22020-03-04
纯css3波浪动画效果

特效介绍非常漂亮的基于CSS3动画实现的波浪翻滚的动画效果,放在网页上,肯定能让网页效果更佳绚烂。我爱模板网之前做的一个手机APP下载页面就用了这种效果。使用方法请往下看。效果图1、将下载下来的img里面的图片放入项目中,一共三张图。2、将下面的css3代码放入您的css文件中:@keyframes move_wave {0% {transform: translateX(0) translateZ(0) scaleY(1)}50% {transform: translateX(-25%) transla
小黑 CSS相关2020-01-27
div的局部刷新

//div的局部刷新 $(".dl").load(location.href+" .dl");//第2个值前面必须空一格//全页面的刷新方法 window.location.reload()刷新当前页面parent.location.reload()刷新父亲对象(用于框架)opener.location.reload()刷新父窗口对象(用于单开窗口)top.location.reload()刷新最顶端对象(用于多开窗口)
小黑 JS相关2019-11-11
用JS使广告窗口倒计时5秒后关闭

!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"meta name="viewport" content="width=device-width, initial-scale=1.0"meta http-equiv="X-UA-Compatible" content="ie=edge"titleDocument/titlestyleb
小黑 JS相关2019-10-11
js实现点击复制

此方法通用script type="text/javascript"function copyUrl2(){var Url2=document.getElementById("biao1").innerText;var oInput = document.createElement('input');oInput.value = Url2;document.body.appendChild(oInput);oInput.select(); //
小黑 JS相关2019-08-26
js还原textarea多行支持换行

script type="text/javascript"$(function() {init1();});function init1() {var text1 = $("div.text1").text(); //先取出未转换格式前端数据var des = text1.replace(/\r\n/g, 'br/', 'p').replace(/\n/g, 'br/', 'p').re
小黑 JS相关2019-08-11
教你如何将1920px的图片用img在不同分辨率下居中显示

话不多说,直接上代码div style="overflow: hidden; position: relative;"img src="图片地址" style = "position:absolute;width:1920px;height:400px;left:50%;margin-left:-960px;"//div
小黑 CSS相关2019-07-06