学过Javascript的都知道,alert()、confirm()都是window对象特有的方法,而这两个方法我们平时使用的频率也很高,但是比较扎心的就是他自带的样式太。。。
因此,我整理了一个比较常用的一个case来替代我们之前使用的alert和confirm
1.js代码(alert.js)
(function($) {
$.alerts = {
alert: function(title, message, callback) {
if( title == null ) title = 'alert';
$.alerts._show(title, message, null, 'alert', function(result) {
if( callback ) callback(result);
});
},
/confirm/i: function(title, message, callback) {
if( title == null ) title = '/confirm/i';
$.alerts._show(title, message, null, '/confirm/i', function(result) {
if( callback ) callback(result);
});
},
_show: function(title, msg, value, type, callback) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "/confirm/i") {
_html += '<input id="mb_btn_no" type="button" value="取消" />';
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
switch( type ) {
case 'alert':
$("#mb_btn_ok").click( function() {
$.alerts._hide();
callback(true);
});
$("#mb_btn_ok").focus().keypress( function(e) {
if( e.keyCode == 13 || e.keyCode == 27 ) $("#mb_btn_ok").trigger('click');
});
break;
case '/confirm/i':
$("#mb_btn_ok").click( function() {
$.alerts._hide();
if( callback ) callback(true);
});
$("#mb_btn_no").click( function() {
$.alerts._hide();
if( callback ) callback(false);
});
$("#mb_btn_no").focus();
$("#mb_btn_ok, #mb_btn_no").keypress( function(e) {
if( e.keyCode == 13 ) $("#mb_btn_ok").trigger('click');
if( e.keyCode == 27 ) $("#mb_btn_no").trigger('click');
});
break;
}
},
_hide: function() {
$("#mb_box,#mb_con").remove();
}
}
// Shortuct functions
myalert = function(title, message, callback) {
$.alerts.alert(title, message, callback);
}
myConfirm = function(title, message, callback) {
$.alerts.confirm(title, message, callback);
};
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '350px',height:'200px', position: 'fixed',
backgroundColor: 'White',
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#fff', borderRadius: '15px 15px 0 0',
fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '40px', textAlign:'center',
fontSize: '18px' ,color:'#4c4c4c'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0px 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '80px', height: '30px', color: 'white', border: 'none', borderRadius:'4px'});
$("#mb_btn_ok").css({ backgroundColor: '#41a259' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginRight: '40px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
})(jQuery);
2.HTML调用(test.html)
<html>
<head>
<meta charset="utf-8"/>
<script src="js/jquery.min.js"></script>
<script src="js/alert.js"></script>
</head>
<body>
<div id="updateDiv" class="display_none">
<input id="alert" type="button" value="alert" />
<input id="/confirm/i" type="button" value="/confirm/i" />
</div>
</body>
</html>
<script type="text/javascript">
$("#alert").bind("click", function () {
myalert('系统提示','登录成功!',function(){
//要回调的方法
window.location.href="http://www.baidu.com"
});
});
$("#/confirm/i").bind("click", function () {
myConfirm('系统确认框','登录之后才能查看!',function(r){
if(r){
//...点确定之后执行的内容
window.location.href="http://www.baidu.com"
}
});
});
alert("消息提示",1,function(r){if(r){
}});
</script>
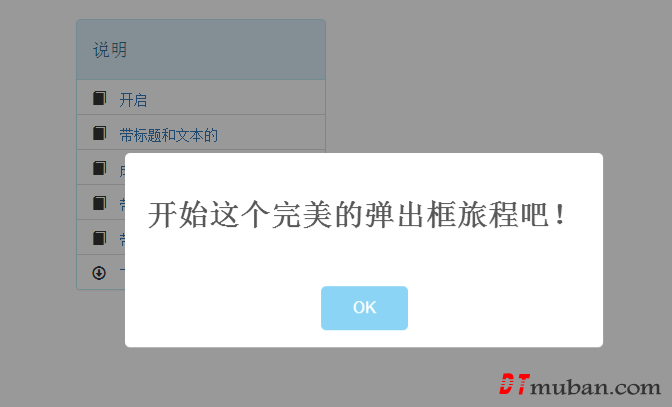
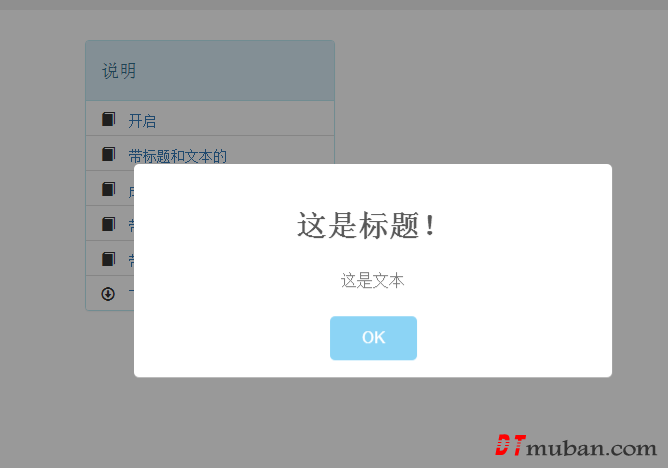
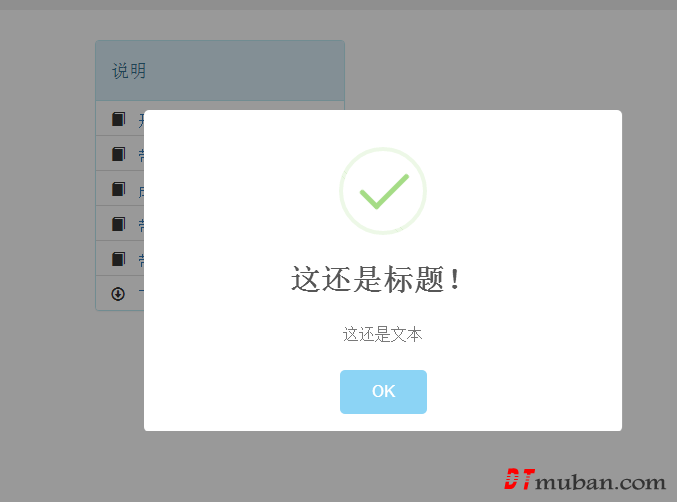
3.效果预览