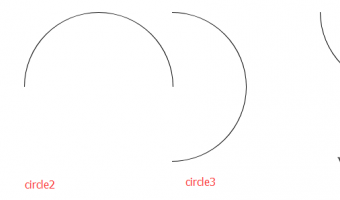
css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效

首先 要使用transform-origin属性,必须使用transform 属性,其有很多属性,我们只需要用到transform的rotate属性(设置2D旋转角度),再搭配 transform-origin 设置其中心点。最后搭配css3动画属性animation。完成
网络转载 CSS相关 22021-09-14
echarts添加水印

用echats做的一张图表需要添加水印,一般有两种做法:1:直接用dom决定定位盖上去,这种方式缺陷比较大2:用echats官方指定的做法,在options里面添加图片作为背景,但也有一些小缺陷,容易被上层的一些东西遮住。va
小黑 网页特效2021-07-20
css3 placeholder字体颜色大小

一、须知placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占位文本。二、设置placeholder文字颜色、字号方式1:因为每个浏览器的CSS选择器都有所差异,所以需要针对每个浏览器做单独
小黑 CSS相关2021-06-23
CSS实现鼠标移入显示滚动条,移出隐藏滚动条

网页基本结构:!DOCTYPE htmlhtml lang="zh-CN"headmeta charset="utf-8"meta http-equiv="X-UA-Compatible" content="IE=edge"meta name="renderer" content="webkit"meta name="viewport" content="w
小黑 CSS相关2021-04-16
用CSS样式写选择框右侧小三角

直接上代码!!DOCTYPE htmlhtml lang="en"headtitle小三角/titlestyle.up-triangle{width:0px;height:0px;border-bottom:30px solid #000;border-left:15px solid transparent;border-right:15px solid transparent;margin:100px auto;}.down-triangle{width:0px;height:0px
小黑 CSS相关2021-01-29
点击radio后面的文字勾选框选中

在开发过程中会发现,必须点击圆圈圈的时候才能触发选中,这种体验不是很好,下面是两种点击后面的文字时触发的勾选。第一种:form action=""input type="radio" name="sex" value="male" id="radio1"label for="radio1"男/labelbrinput type="radio" name="s
网络 网页特效2020-12-16
CSS几种简单方法实现文字竖向排版

1.一个句子的竖向排列如图:1. 2.!DOCTYPE htmlhtmlheadtitletest/titlemeta charset="UTF-8"/headstyle.one {width: 20px;margin: 0 auto;line-height: 24px;font-size: 20px;}.two {width: 15px;margin: 0 auto;line-height: 24px;font-size: 20px;word-wrap: break-word;}/s
小黑 CSS相关2020-08-12
CSS选取第几个标签元素:nth-child(n)、first-child、last-child
网络转载 CSS相关2020-07-27