swiper3使用display:none切换后不自动播放等bug的解决方法

swiper3多个进行display:none切换时,会造成切换后无法自动播放和位移的情况用一下方法就可解决1、初始化添加observer: true,observerParents: true参数,解决位移或错位的问题var Swiper = new Swiper(".index", {loop: true,observer:true,observeParents:true,autoplay: 1000, //可选选项,自动滑动spaceBetween: 20,autoplayDis
小黑 JS相关2020-07-20
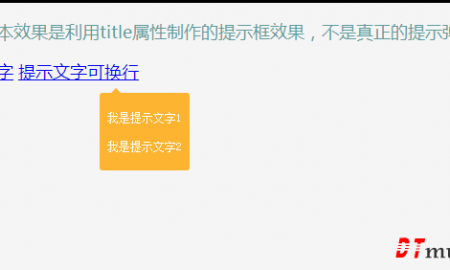
简洁,强大,精简的信息提示框

简洁,强大,精简的信息提示框 它的优点是什么?这是一个非常优秀的信息框提示插件,你可以通过对象来设置作为显示的载体,这大大增加了程序的灵活性。它支持显示队列它能够在任何时候都非常配合的执行你所需要执行的函数。它基于弹性布局设计,能够兼容手机端。兼容性?通过上个版本的更新,它现在已经支持部分IE版本 , 至少在IE11上能够正常运行我应该如何使用这个插件?首先,你应该确保你的页面已经引用了Jquery , 我们的插件需要它的支持其次,在插件的下载清单中包含 AutoAdjustPostion.js 和 Co
小黑 JS相关2020-07-12
SuperSlide

SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!还可以多个SuperSlide组合创造更多效果哦~(兼容包括ie6的绝大部分浏览器)
小黑 网页特效2020-07-10
jQuery实现DIV层收缩展开的方法

本文实例讲述了jQuery实现DIV层收缩展开的方法。分享给大家供大家参考。具体实现方法如下:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headtitlejQuery实现D
小黑 JS相关2020-03-22
div的局部刷新

//div的局部刷新 $(".dl").load(location.href+" .dl");//第2个值前面必须空一格//全页面的刷新方法 window.location.reload()刷新当前页面parent.location.reload()刷新父亲对象(用于框架)opener.location.reload()刷新父窗口对象(用于单开窗口)top.location.reload()刷新最顶端对象(用于多开窗口)
小黑 JS相关2019-11-11
用JS使广告窗口倒计时5秒后关闭

!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"meta name="viewport" content="width=device-width, initial-scale=1.0"meta http-equiv="X-UA-Compatible" content="ie=edge"titleDocument/titlestyleb
小黑 JS相关2019-10-11
js实现点击复制

此方法通用script type="text/javascript"function copyUrl2(){var Url2=document.getElementById("biao1").innerText;var oInput = document.createElement('input');oInput.value = Url2;document.body.appendChild(oInput);oInput.select(); //
小黑 JS相关2019-08-26
js还原textarea多行支持换行

script type="text/javascript"$(function() {init1();});function init1() {var text1 = $("div.text1").text(); //先取出未转换格式前端数据var des = text1.replace(/\r\n/g, 'br/', 'p').replace(/\n/g, 'br/', 'p').re
小黑 JS相关2019-08-11
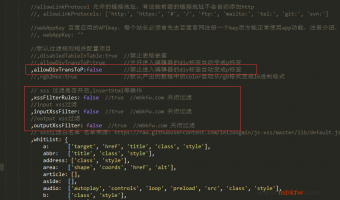
让destoon数据生成json的解决方案

把destoon数据生成json,一般用于百度小程序、QQ小程序和微信小程序或者原生APP由于系统是GB2312编码,所以服务端编写的时候我们进行了一些编码转换的处理,保证服务端访问的编码是UTF-8就可以。不多了,下面干货来
网络转载 开发技术2019-03-22
多功能选项卡切换效果

效果图HTMLdiv id="box"div id="tab"ulli class="on"选项卡一/lili选项卡二/lili选项卡三/lili选项卡四/li/ul/divdiv id="content"div class="pic on"ulli class="on" style="background: url(http://www.jq22.com/img/cs/500
小黑 JS相关2019-02-25
tab选项卡切换

效果图HTMLdiv class="box"ul class="menu"li历史/lili文学/lili宗教/li/ulul class="list"li style="background: red"1/lili style="background: black"2/lili style="background: purple"3/li/ul/divCSS * {margin:0;p
小黑 JS相关2019-02-25
JS下划线跟随tab选项卡

效果图 HTMLdiv class="nav"ullidon(0)"翠翠/lilidon(1)"嗯嗯/lilidon(2)"小白/lilidon(3)"小沫/lilidon(4)"同同/li/ul/divdiv class="tiao"div id="zhou" class="zhou" style="left: 0;"div class="ww&
小黑 JS相关2019-02-25
jQuery导航下划线滑动

效果图HTMLdivulli class=""关于我们/lili关于产品/lili class="active"加入我们/lili联系我们/lidiv class="line"/div/ul/divCSS* {margin:0;padding:0;list-style:none;}ul {width:800px;margin:0 auto;position:relative;overflow:hidden;}li {float:left;line
小黑 JS相关2019-02-25