css3 placeholder字体颜色大小

一、须知placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占位文本。二、设置placeholder文字颜色、字号方式1:因为每个浏览器的CSS选择器都有所差异,所以需要针对每个浏览器做单独
小黑 CSS相关2021-06-23
CSS实现鼠标移入显示滚动条,移出隐藏滚动条

网页基本结构:!DOCTYPE htmlhtml lang="zh-CN"headmeta charset="utf-8"meta http-equiv="X-UA-Compatible" content="IE=edge"meta name="renderer" content="webkit"meta name="viewport" content="w
小黑 CSS相关2021-04-16
用CSS样式写选择框右侧小三角

直接上代码!!DOCTYPE htmlhtml lang="en"headtitle小三角/titlestyle.up-triangle{width:0px;height:0px;border-bottom:30px solid #000;border-left:15px solid transparent;border-right:15px solid transparent;margin:100px auto;}.down-triangle{width:0px;height:0px
小黑 CSS相关2021-01-29
CSS几种简单方法实现文字竖向排版

1.一个句子的竖向排列如图:1. 2.!DOCTYPE htmlhtmlheadtitletest/titlemeta charset="UTF-8"/headstyle.one {width: 20px;margin: 0 auto;line-height: 24px;font-size: 20px;}.two {width: 15px;margin: 0 auto;line-height: 24px;font-size: 20px;word-wrap: break-word;}/s
小黑 CSS相关2020-08-12
CSS选取第几个标签元素:nth-child(n)、first-child、last-child
网络转载 CSS相关2020-07-27
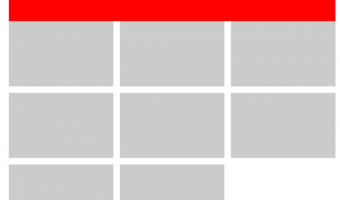
li列表两端对齐问题

这个图中灰色块两端对齐,我现在用nth-child(3n)设置margin-right:0可以对齐 代码:div class="banner"/divdiv class="box"ulli/lili/lili/lili/lili/lili/lili/lili/li/ul/divCSS*{margin: 0;padding: 0;}.banner{width:1000px;height: 200px;background: #f00;margin: 0 auto;}.
小黑 web前端开发2020-07-10
HTML 字符实体 < >: &等

在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号()和大于号(),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。比如要写这篇日志在前端展现出大于号(),小于号()等就必须在后台数据库中把这些对象保存成字符实体的形式。字符实体类似这样:entity_name;或者 #entity_number;如需显示小于号,我们必须这样写:lt;或#60;提示:使用实体名而不是数字的好处是,名称易于记忆。
小黑 网站源码2020-02-15
纯css3波浪动画效果

特效介绍非常漂亮的基于CSS3动画实现的波浪翻滚的动画效果,放在网页上,肯定能让网页效果更佳绚烂。我爱模板网之前做的一个手机APP下载页面就用了这种效果。使用方法请往下看。效果图1、将下载下来的img里面的图片放入项目中,一共三张图。2、将下面的css3代码放入您的css文件中:@keyframes move_wave {0% {transform: translateX(0) translateZ(0) scaleY(1)}50% {transform: translateX(-25%) transla
小黑 CSS相关2020-01-27
教你如何将1920px的图片用img在不同分辨率下居中显示

话不多说,直接上代码div style="overflow: hidden; position: relative;"img src="图片地址" style = "position:absolute;width:1920px;height:400px;left:50%;margin-left:-960px;"//div
小黑 CSS相关2019-07-06
CSS3选择器nth-child(n)实现隔几行选择元素

nth-child(n),n 可以是数字、关键词或公式。选择器匹配属于其父元素的第N个子元素,不论元素的类型。序号写法:1. li:nth-child(3){background:orange;}倍数写法:1. li:nth-child(3n){background:orange;}倍数分组匹配:1. li:nth-child(3n+1){background:orange;}2. li:nth-child(3n+5){background:orange;}3. li:nth-child(5n-1){ba
小黑 CSS相关2019-05-17