CSS移动端实现元素垂直居中

方法一:table-celldisplay:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7就除外了。div class="box box1"span垂直居中/span/div .box1{display: table-cell;vertical-align: middle;text-align: center;}注意:此属性不能与 float:left 或是 position:absolute
小黑 CSS相关2019-05-16
如何解决div里面img图片下方有空白的问题?

相信网站前端开发者可能会遇到这样的问题,divimg src="picture.png"//div这样的格式在html5的文档标准下会有一段空白区域,那么怎样去掉这部分空白区域呢?首先我们要知道这部分空白产生的原因。图片默认的vertical-align是baseline,也就是字母x的下边距,我们在图片后面写上x就是这样如果给x加上背景色就是这样可以看到图片是与字母x的下边距对齐的,也就是baseline,css2的文档中有这么一句解释,翻译过来也就是一个inline-block元素
小黑 CSS相关2019-04-29
html td 的横向与纵向合并
xiaohei CSS相关2018-12-20
取消input、textarea选中后的默认边框样式

禁用输入框、文本框轮廓线:outline属性某些浏览器下,输入框即使被设置了圆角,边框的矩形轮廓仍然可见。例如,谷歌浏览器,严重影响页面显示效果。截图如下:此时,我们就要禁用input、textarea的边框属性。代码如下:input{outline: none;}textarea{outline: none;}设置了边框属性为none ,就不会有边框了。以上就是关于“ 取消input、textarea选中后的默认边框样式 ”的全部内容。
小黑 CSS相关2018-11-27
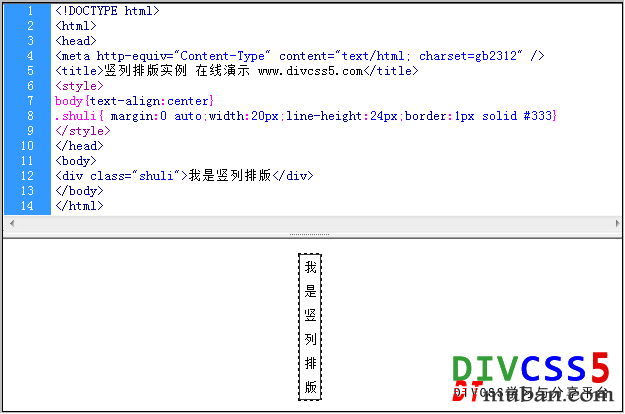
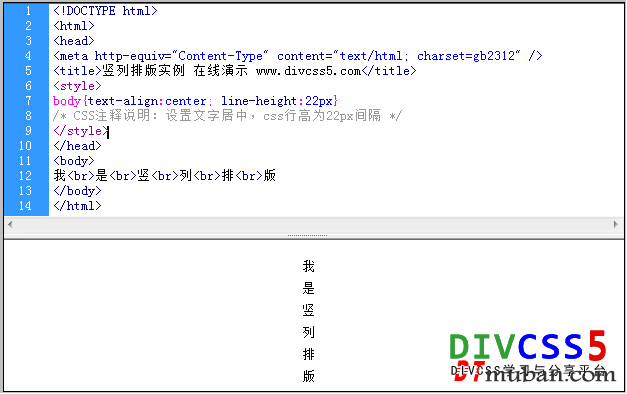
css实现文字两端对齐

css实现文字两端对齐,如下效果: 文字两端对齐仅仅使用使用text-algin:justify无法实现预期效果,这里我们借用伪类(::after)来实现文字的两端对齐。具体代码如下:style.containerli{margin:0.5rem auto;width:4rem;height: 0.5rem;line-height: 0.5rem;border:1px solid #0000ff;}.justify {display: inline-block;vertical-align: top;wi
小黑 CSS相关2018-11-19
html中设置锚点定位的几种常见方法

在html中设置锚点定位我知道的有几种方法,在此和大家分享一下: 1、使用id定位:a href="#1F" name="1F"锚点1/a div name="1F" p 11111111111 /br 11111111111 /br11111111111 /br11111111111 /br11111111111 /br11111111111 /br11111111111 /br11111111111 /br11111111111 /br111
小黑 CSS相关2018-10-11
内容超出div宽度后 a自动换行的css代码

话不多说,直接上代码div style='width: 100px;display:block;word-break: break-all;word-wrap: break-word;'内容超出div宽度后自动换行的css代码/div重点在于word-break: break-all;word-wrap: break-word;
小黑 CSS相关2018-10-10
css点击按钮之后出现边框去除方法
小黑 CSS相关2018-10-10
CSS隐藏文字的方法

建站过过程中朋友喜欢把网站名称用H1表示,但从美观考虑,要用logo图片来代替h1,这时需要隐藏h1内的这段文字,但又不能对搜索引擎不友好,否则就失去了定义h1标签的意义。在CSS中如何以图代字,找了一下CSS隐藏文字的方法,有以下几条:1、display:none;这个大家普遍说法是,搜索引擎可能认为被隐藏的文字属于垃圾信息而被忽略,不为隐藏的对象保留物理占位空间。GG也搜CSS文件?不过如果用这个方法,h1如何设计,也是难题。2、visibility:hidden;和display:none;相对应,
小黑 CSS相关2018-09-19
Html中CSS之去除li前面的小黑点,和ul、LI部分属性方法

对于很多人用div来做网站时,总会用到,但在显示效果时前面总是会有一个小黑点,这个令很多人头痛,但又找不到要源,其它我们可以用以下方法来清除。1、在CSS中写入代码。找到相关性的CSS,在。.li和.ul下写入list-sytle:none;当然有的会这样来写list-style-type:none, 这种写法特别是在一些CMS中最常见。2、在相关的页面找到head部分写入下面的代码style type="text/css"list-style:none;/style3、在li,ul内
小黑 网页特效2018-09-12
CSS技巧: CSS隐藏文字的方法(CSS text-indent: -9999px;)

建站过过程中朋友喜欢把网站名称用H1表示,但从美观考虑,要用logo图片来代替h1,这时需要隐藏h1内的这段文字,但又不能对搜索引擎不友好,否则就失去了定义h1标签的意义。在CSS中如何以图代字,找了一下CSS隐藏文字的方法,有以下几条:1、display:none;这个大家普遍说法是,搜索引擎可能认为被隐藏的文字属于垃圾信息而被忽略,不为隐藏的对象保留物理占位空间。GG也搜CSS文件?不过如果用这个方法,h1如何设计,也是难题。2、visibility:hidden;和display:none;相对应,
小黑 网页特效2018-09-08
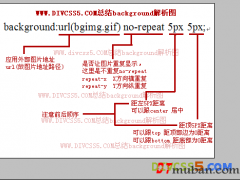
css background之设置图片为背景技巧

Background是什么意思,翻译过来有背景意思。同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片、背景颜色、背景图片截取等样式。首先先来看看background有那些值(可进入CSS手册的background详细了解)可以按顺序设置如下属性(可点击进入相应的css手册查看使用):background-color 背景颜色background-image 背景图片background-repeat 背景重复background-attachment 背景图片是固定还是滚动back
小黑 网页特效2018-09-08
CSS图片放大镜特效

一、CSS放大镜特效用处我们看到淘宝店铺产品页面对产品截图鼠标移上选择小区域后对应右侧显示此区域放大图。实际是两张图片,一张小图、一张大图,鼠标移到小图上显示大图对应局部。二、CSS代码#divcss5 { width: 120px; height: 90px; padding: 5px; border: 1px solid #ccc; position: relative; } #divcss5 .small_pic { width: 120px; height: 90px; background: #
小黑 网页特效2018-09-07
纯CSS3实现3D特效的iPhone 6动画

从当初ie6连png透明都不支持的年代,到现在css3的各种绚丽的特效,技术的进步真是一日千里。今天看到一个css3实现的3D ?iPhone 6的特效动画,真是名副其实的狂拽炫酷屌炸天!先看看效果图:“我裤子都脱了,你就给我看这个jpg?”表要着急,点击下面的运行看看效果,让你好好震精震精吧纯CSS3实现3D特效的iPhone 6动画 ? DEMO!DOCTYPE htmlhtmlheadmeta charset="UTF-8"titleCSS Only iPhone 6 Frome
网络转载 网页特效2018-09-03