为啥a标签不能设置宽度?

为啥a标签不能设置宽度?在a标签上用css设置宽度没有任何反应,到底是为什么那?因为行内元素都是不能设置宽高的,a标签也是行内元素,所以也不能设置宽度,如果想设置宽度,必须把行内元素转换为block或者inline-bl
网络转载 CSS相关2021-10-03
css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效

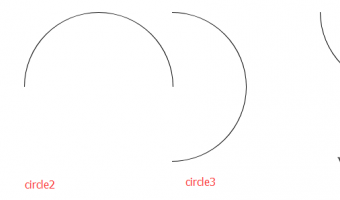
首先 要使用transform-origin属性,必须使用transform 属性,其有很多属性,我们只需要用到transform的rotate属性(设置2D旋转角度),再搭配 transform-origin 设置其中心点。最后搭配css3动画属性animation。完成
网络转载 CSS相关 22021-09-14
css3 placeholder字体颜色大小

一、须知placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占位文本。二、设置placeholder文字颜色、字号方式1:因为每个浏览器的CSS选择器都有所差异,所以需要针对每个浏览器做单独
小黑 CSS相关2021-06-23
CSS实现鼠标移入显示滚动条,移出隐藏滚动条

网页基本结构:!DOCTYPE htmlhtml lang="zh-CN"headmeta charset="utf-8"meta http-equiv="X-UA-Compatible" content="IE=edge"meta name="renderer" content="webkit"meta name="viewport" content="w
小黑 CSS相关2021-04-16
用CSS样式写选择框右侧小三角

直接上代码!!DOCTYPE htmlhtml lang="en"headtitle小三角/titlestyle.up-triangle{width:0px;height:0px;border-bottom:30px solid #000;border-left:15px solid transparent;border-right:15px solid transparent;margin:100px auto;}.down-triangle{width:0px;height:0px
小黑 CSS相关2021-01-29
CSS几种简单方法实现文字竖向排版

1.一个句子的竖向排列如图:1. 2.!DOCTYPE htmlhtmlheadtitletest/titlemeta charset="UTF-8"/headstyle.one {width: 20px;margin: 0 auto;line-height: 24px;font-size: 20px;}.two {width: 15px;margin: 0 auto;line-height: 24px;font-size: 20px;word-wrap: break-word;}/s
小黑 CSS相关2020-08-12
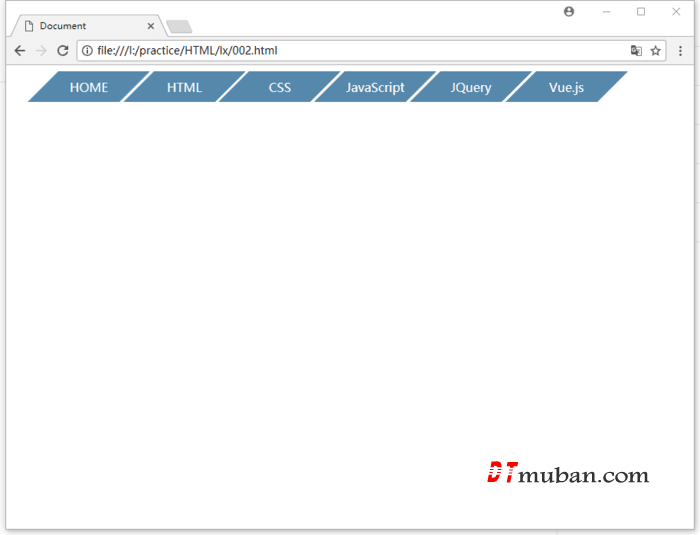
CSS选取第几个标签元素:nth-child(n)、first-child、last-child
网络转载 CSS相关2020-07-27
纯css3波浪动画效果

特效介绍非常漂亮的基于CSS3动画实现的波浪翻滚的动画效果,放在网页上,肯定能让网页效果更佳绚烂。我爱模板网之前做的一个手机APP下载页面就用了这种效果。使用方法请往下看。效果图1、将下载下来的img里面的图片放入项目中,一共三张图。2、将下面的css3代码放入您的css文件中:@keyframes move_wave {0% {transform: translateX(0) translateZ(0) scaleY(1)}50% {transform: translateX(-25%) transla
小黑 CSS相关2020-01-27
教你如何将1920px的图片用img在不同分辨率下居中显示

话不多说,直接上代码div style="overflow: hidden; position: relative;"img src="图片地址" style = "position:absolute;width:1920px;height:400px;left:50%;margin-left:-960px;"//div
小黑 CSS相关2019-07-06
CSS3选择器nth-child(n)实现隔几行选择元素

nth-child(n),n 可以是数字、关键词或公式。选择器匹配属于其父元素的第N个子元素,不论元素的类型。序号写法:1. li:nth-child(3){background:orange;}倍数写法:1. li:nth-child(3n){background:orange;}倍数分组匹配:1. li:nth-child(3n+1){background:orange;}2. li:nth-child(3n+5){background:orange;}3. li:nth-child(5n-1){ba
小黑 CSS相关2019-05-17
CSS移动端实现元素垂直居中

方法一:table-celldisplay:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7就除外了。div class="box box1"span垂直居中/span/div .box1{display: table-cell;vertical-align: middle;text-align: center;}注意:此属性不能与 float:left 或是 position:absolute
小黑 CSS相关2019-05-16
如何解决div里面img图片下方有空白的问题?

相信网站前端开发者可能会遇到这样的问题,divimg src="picture.png"//div这样的格式在html5的文档标准下会有一段空白区域,那么怎样去掉这部分空白区域呢?首先我们要知道这部分空白产生的原因。图片默认的vertical-align是baseline,也就是字母x的下边距,我们在图片后面写上x就是这样如果给x加上背景色就是这样可以看到图片是与字母x的下边距对齐的,也就是baseline,css2的文档中有这么一句解释,翻译过来也就是一个inline-block元素
小黑 CSS相关2019-04-29
html td 的横向与纵向合并
xiaohei CSS相关2018-12-20