JS实现页面跳转的几种方法

要实现从一个页面A跳到另一个页面B,js实现就在A的js代码加跳转代码JS跳转大概有以下几种方式:第一种:(跳转到b.html)scriptlanguage=javascripttype=text/javascriptwindow.location.href=b.html;/script第二种:
小黑 web前端开发2021-07-15
CSS实现鼠标移入显示滚动条,移出隐藏滚动条

网页基本结构:!DOCTYPE htmlhtml lang="zh-CN"headmeta charset="utf-8"meta http-equiv="X-UA-Compatible" content="IE=edge"meta name="renderer" content="webkit"meta name="viewport" content="w
小黑 CSS相关2021-04-16
用JS使广告窗口倒计时5秒后关闭

!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"meta name="viewport" content="width=device-width, initial-scale=1.0"meta http-equiv="X-UA-Compatible" content="ie=edge"titleDocument/titlestyleb
小黑 JS相关2019-10-11
js实现点击复制

此方法通用script type="text/javascript"function copyUrl2(){var Url2=document.getElementById("biao1").innerText;var oInput = document.createElement('input');oInput.value = Url2;document.body.appendChild(oInput);oInput.select(); //
小黑 JS相关2019-08-26
JS实现div随屏幕滚动到一定高度后固定

在有些网页中我们会发现会有这样的现象:某个div会随着屏幕的滚动达到一定高度的时候位置就固定下来了。例如淘宝的导航条:那么这里就需要用到JS的逻辑方法来实现了。下面是HTML代码简单实现:(记得加总JS才能运行哦)!DOCTYPE htmlhtmlheadmeta http-equiv="Content-Type" content="text/html; charset=utf-8"/style type="text/css"body{width
小黑 JS相关2019-02-25
js实现的邮箱自动补全

邮箱自动补全的内容,在前端输入邮箱的时候系统可以自动补全,这个技能点比较简单,现在写一下我自己的做法:这里需要注意两个点:1、前面用户自己输入,后面@之后的内容自动补全2、当用户输入@时,可以自动为用户匹配相应的邮箱后缀3、用户可以通过点击已匹配好的邮箱输入到框中代码(页面部分):input id="regemail" class="int-type w-thir" type="text" autocomplete="off"
xiaohei JS相关2018-12-10
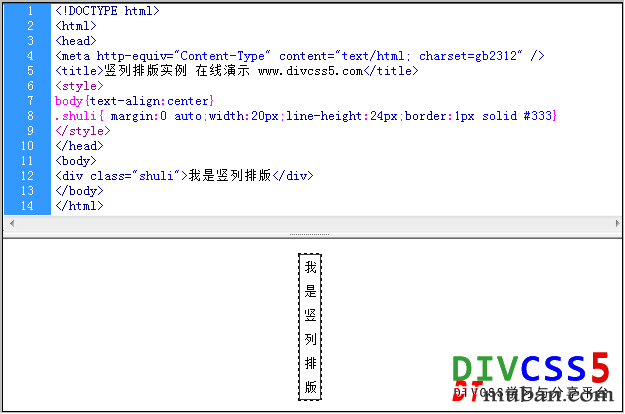
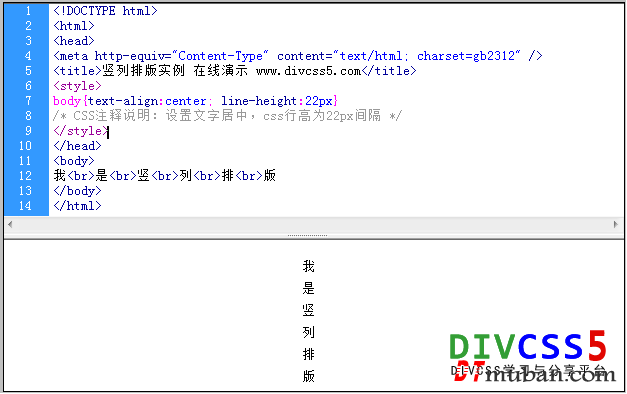
css实现文字两端对齐

css实现文字两端对齐,如下效果: 文字两端对齐仅仅使用使用text-algin:justify无法实现预期效果,这里我们借用伪类(::after)来实现文字的两端对齐。具体代码如下:style.containerli{margin:0.5rem auto;width:4rem;height: 0.5rem;line-height: 0.5rem;border:1px solid #0000ff;}.justify {display: inline-block;vertical-align: top;wi
小黑 CSS相关2018-11-19
Linux云主机(VPS)升级硬盘以后HOME分区扩容操作流程

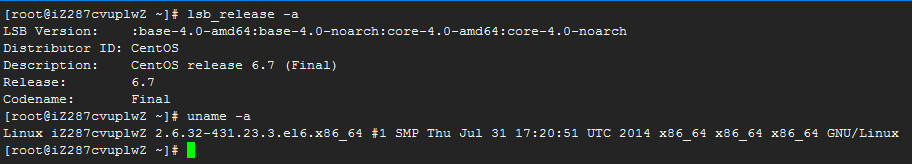
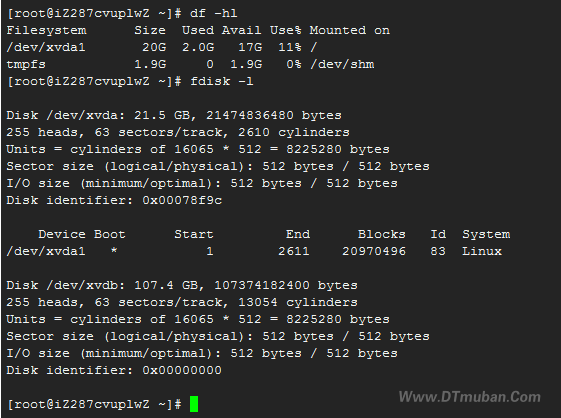
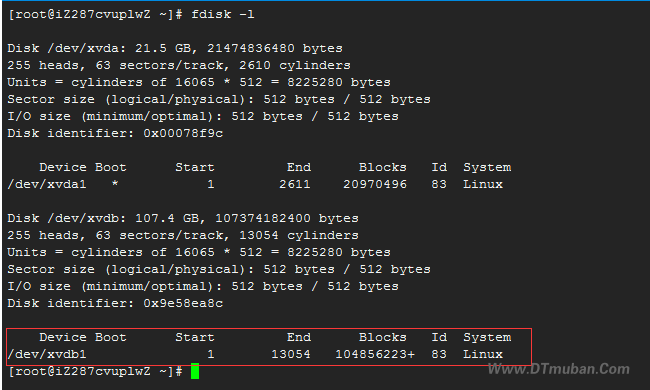
一、脚本自动处理(推荐),适用弹性云和vps的centos6/centos7(目前我司提供的centos7是纯净版,若自行安装过环境,请停止所有占用home分区的进程再执行)和ubuntu操作系统。 1.远程登录服务器下载脚本 :wgethttp://downinfo.myhostadmin.net/vps/homenew.sh (此脚本必须登录服务器才有权限下载) 2. 然后执行:sh homenew.sh若执行出错,可以重启服务器再尝试。二、手工处理方法:以下是linux服务器增加home分区的操作流
小黑 服务器相关2018-07-14
Div+Css实现隐藏文本内容的几种方法

在网页前端设计的过程中,我们很多时候需要隐藏特定的图片或者文字来实现一些功能,比如我们希望用统计代码而不希望统计图标显示在网页中,或者指定一些链接而不希望链接文字显示出来,这时就需要用DIV+CSS来实现了。利用Div+Css实现隐藏文字内容主要有以下几种方法可用:1、display:none:这个是最方便方法,指定一个div,然后加上display:none属性,而且这样不会出bug。 经测试 ie6.0 、 7.0 、firefox 3.010 通过。但是遗憾的是,这样会多了个标签,循环中使用的话,h
小黑 网页特效2018-05-31
JQ+JS实现倒计时功能

页面代码123456789divclass="time"class=""id="onBidtime125"pid="125"divclass="timeicon"/div距离结束:spanclass="day"-/span天spanclass="hour"-/span小时spanclass="minute"-/span分spanclass=&quo
网络 网页特效2016-09-05