DIV CSS实现文字竖排排版显示兼容各大浏览器,让文字垂直竖列排版布局。
有时我们需要一段文字进行从上到下竖列排版,我们知道CSS样式中有一样式可以让其竖列排版,但所有浏览器不全兼容,逼不得已放弃。但DIVCSS5有2中方法对文字字体实现竖排显示,在接下来通过知识讲解与实例案例演示让大家中文让文字字体垂直竖排显示。

实际的文字垂直竖排显示截图
一、原始使用writing-mode属性-不推荐 - TOP
语法:writing-mode:lr-tb或writing-mode:tb-rl
参数:
1、lr-tb:从左向右,从上往下
2、tb-rl:从上往下,从右向左
运行代码发现,IE显示正常,火狐、谷歌浏览器却不支持,所以不建议使用writing-mode属性。
二、使用CSS模拟文字竖排 - TOP
对文字对象宽度设置只能排下一个文字的宽度距离,让文字一行排不下两个文字使其文字自动换行,就形成了竖立排版需求。
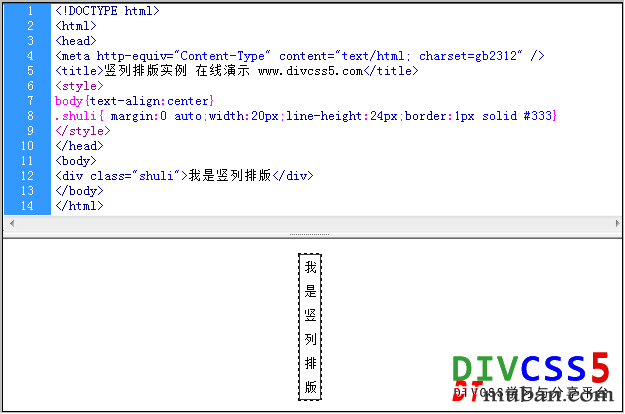
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖列排版实例 在线演示 www.divcss5.com</title>
<style>
body{text-align:center}
.shuli{ margin:0 auto;width:20px;line-height:24px;border:1px solid #333}
</style>
</head>
<body>
<div class="shuli">我是竖列排版</div>
</body>
</html>
说明:对文字DIV设置较小的宽度,以达到一排只能排下一个文字,这样文字就自动换行,实现垂直竖列排版。
2、效果截图

CSS+DIV模拟换行实现竖列排版截图
利用设置较小宽度,让一排显示不完两个文字,使其文字自动换行。
三、使用br换行让其文字垂直竖排显示 - TOP
利用html br换行标签实现文字换行,对每个文字后加上换行br标签让其竖列排版。
1、完整html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖列排版实例 在线演示 www.divcss5.com</title>
<style>
body{text-align:center; line-height:22px}
</style>
</head>
<body>
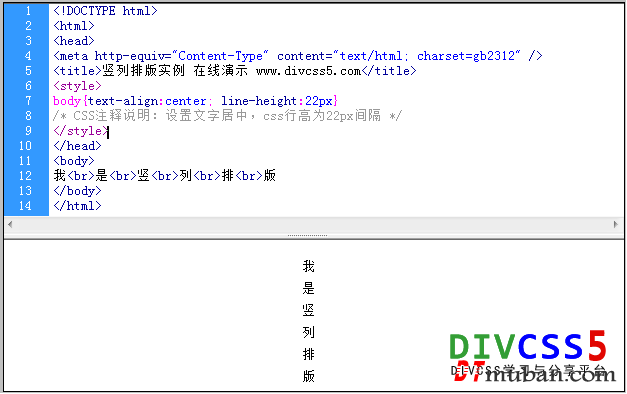
我<br>是<br>竖<br>列<br>排<br>版
</body>
</html>
2、垂直竖列排版实例效果截图

使用br换行标签实现文字字体竖列排版
通过以上两个div css案例让大家学会使用css和html标签方式让文字兼容各大浏览器的垂直竖列排版。