jQuery+AJAX+PHP+MySQL数据库开发搜索功能,无跳转无刷新搜索

演示:1、当表单无输入任何关键词的时候,返回请输入关键词...2、当表单输入的关键词查询无果的时候,返回无结果3、当表单输入的关键词查询有结果,则返回结果。表单页面index.html!DOCTYPEhtmlhtmlheadmetacharset=
网络 Ajax相关教程2021-07-21
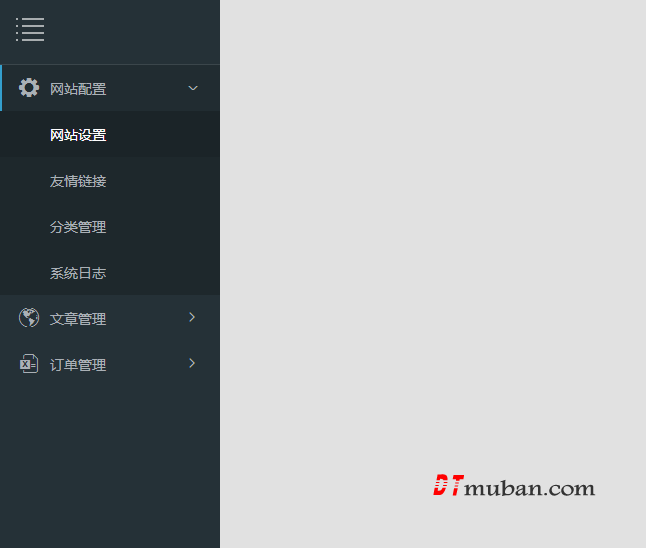
jQuery左侧导航,三级菜单
jQuery左侧导航,三级菜单 导航2020-07-12
jQuery实现DIV层收缩展开的方法

本文实例讲述了jQuery实现DIV层收缩展开的方法。分享给大家供大家参考。具体实现方法如下:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headtitlejQuery实现D
小黑 JS相关2020-03-22
jQuery 实现侧边浮动导航菜单对应楼层效果

单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。这种菜单功能分为两部分:1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现;2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了;计算 scrollTop 和 各个 div 的 offsetTop 的大小关系,判断现在网页显示的位置在什么地方,再根据计算的结果给对应的菜单项添加样式。比如第二个 div 的 offset().top
小黑 网页特效2020-03-22
jQuery自定义alert,confirm方法及样式

学过JavaScript的都知道,alert()、confirm()都是window对象特有的方法,而这两个方法我们平时使用的频率也很高,但是比较扎心的就是他自带的样式太。。。因此,我整理了一个比较常用的一个case来替代我们之前使用的alert和confirm1.js代码(alert.js)(function($) {$.alerts = { alert: function(title, message, callback) {if( title == null ) title = 'Aler
小黑 网页特效 22020-03-04
jQuery导航下划线滑动

效果图HTMLdivulli class=""关于我们/lili关于产品/lili class="active"加入我们/lili联系我们/lidiv class="line"/div/ul/divCSS* {margin:0;padding:0;list-style:none;}ul {width:800px;margin:0 auto;position:relative;overflow:hidden;}li {float:left;line
小黑 JS相关2019-02-25
jquery鼠标悬停和离开事件(可用于下拉菜单等)

鼠标悬停到某元素,显示一个div,移开的时候这个元素消失。这是典型的应用场合,主要就是鼠标悬停的一个效果和鼠标移开的效果直接代码贴上来script type="text/javascript"$(function(){$("#nav-mark-btn").hover(function(){$("#mark-info").show();},function(){$("#mark-info").hide();})})/script
xiaohei JS相关2018-12-10
js与jquery实现搜索框提示文字显示与隐藏

在做网站搜索时,我们往往会想到一种很人性化的一点,就是显示提示文字,一般这种效果很多见的,通俗的讲就是鼠标不放上的时候,显示一个“请输入文字”,鼠标放上去的时候,这个文字消失,用js的理解的话,就是鼠标获得焦点的时候更换input的value值,好了,这种效果的代码写法有很多种,大家先看代码:方法一:一行js代码搞定input type="text" name="s" value="提示文字"if (value =='提示文字'
xiaohei JS相关2018-12-10