表格列显示隐藏示例
小黑 JavaScript教程2024-10-30
使用translate将整个页面自动翻译的方案,注意有次数限制
网络 JavaScript教程 12024-10-26
DESTOON模板中引入layui组件库使用lay-tips提示的方法
小黑 JavaScript教程2024-10-22
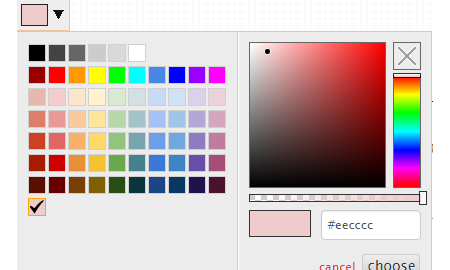
select2插件之api参数的文档

具体参数可以参考一下:参数类型描述Width字符串控制宽度样式属性的Select2容器divminimumInputLengthint最小数量的字符maximumInputLengthint最大数量的字符minimumResultsForSearchInt最小数量的结果maximumSelect
小黑 JavaScript教程 52024-09-11
Sortable.js:功能强大的JavaScript拖拽库,不依赖JS,DESTOON多图拖拽

JS库介绍Sortable.js一个功能强大的JavaScript 拖拽库!!!用于在网页上创建可拖放和可排序的元素。它提供了简单而强大的 API,使开发人员能够轻松地实现拖放功能,并允许用户通过拖放来重新排序列表、网格和其他元
网络转载 JavaScript教程2024-04-28
js怎么获取input的值

js获取input值的方法:首先给from命名;然后在javascript的地方用form的名字来调用form表单里input元素的value属性;接着把值赋给“a”;最后用js的“alert()”方法打印出来即可。
小黑 JavaScript教程2024-03-12
js怎么实现弹幕功能

实现方法:1、创建html文件;2、添加html代码架构;3、在body标签中使用div、input、button标签分给页面设计效果显示框、输入框、弹幕提交按钮;4、添加script标签并写入js代码来实现弹幕效果;5、通过浏览器方式查看设计效果。
小黑 JavaScript教程2024-03-12
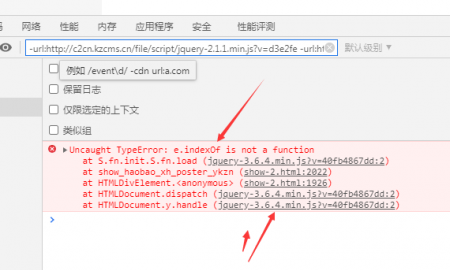
解决在js的3.6.4中$(window).load(function(){ …})报错问题及详解$(document).ready()和$(window).load()的区别
网络转载 JavaScript教程2023-10-30
aos.js好看的动画交互效果
小黑 JavaScript教程2023-05-30
hammer.js的常规使用

hammer.js是一个开源的库,他可以的实现在移端开发的大多数事件,如:点击、滑动、拖动、多点触控等事件。hammer.js不需要依赖任何其他的js框架,并且整个框架非常小Pan:拖动事件1、Pan:拖动事件!DOCTYPEhtmlhtmlh
网络转载 JavaScript教程2023-03-31
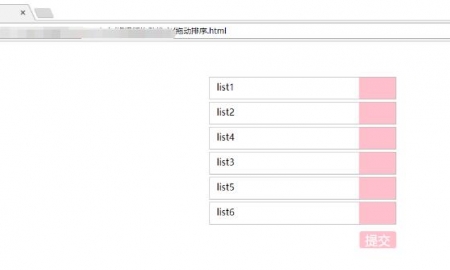
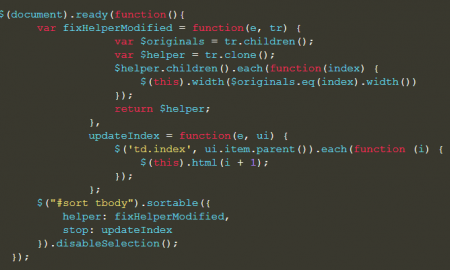
jquery拖拽排序,针对后台列表table进行拖拽排序(测试有用)

现在很多后台列表为了方便均使用拖拽排序的功能,对列表进行随意的排序。话不多说 ,我在网上找了一些demo,经过对比,现在把方便实用的一个demo列出来,基于jqueryUI.js先上html代码,很简单:
网络转载 JavaScript教程2023-03-16