jQuery网页顶部下拉分类导航菜单代码
网络转载 HTML相关2021-12-23
swiper3使用display:none切换后不自动播放等bug的解决方法

swiper3多个进行display:none切换时,会造成切换后无法自动播放和位移的情况用一下方法就可解决1、初始化添加observer: true,observerParents: true参数,解决位移或错位的问题var Swiper = new Swiper(".index", {loop: true,observer:true,observeParents:true,autoplay: 1000, //可选选项,自动滑动spaceBetween: 20,autoplayDis
小黑 JS相关2020-07-20
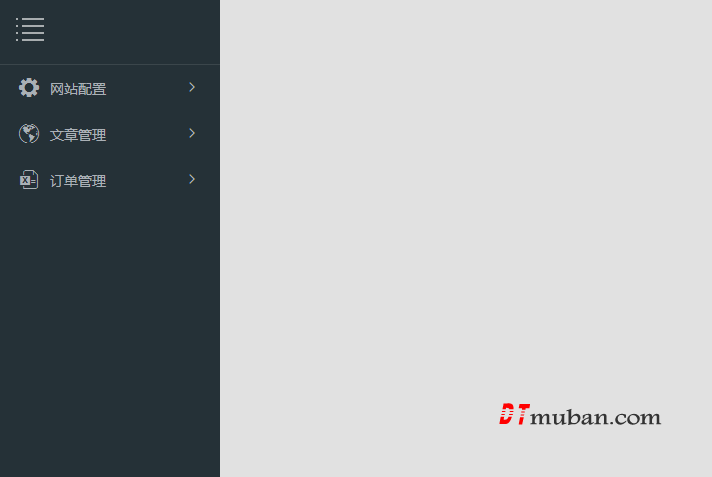
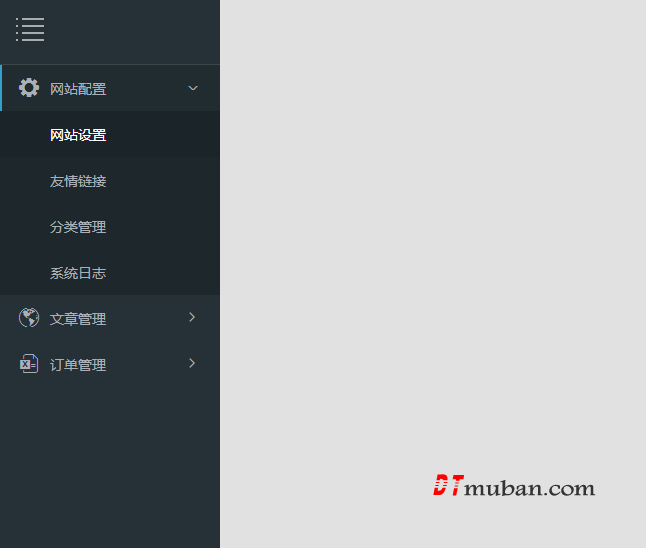
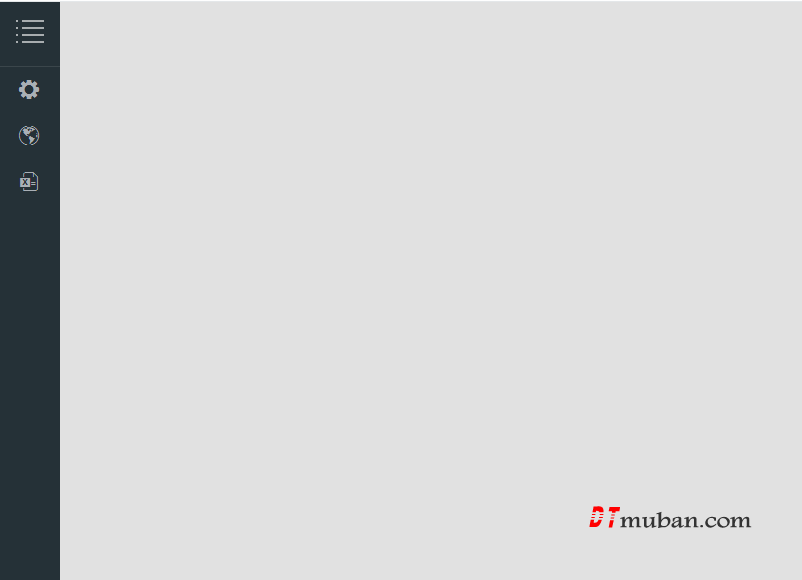
jQuery左侧导航,三级菜单
jQuery左侧导航,三级菜单 导航2020-07-12