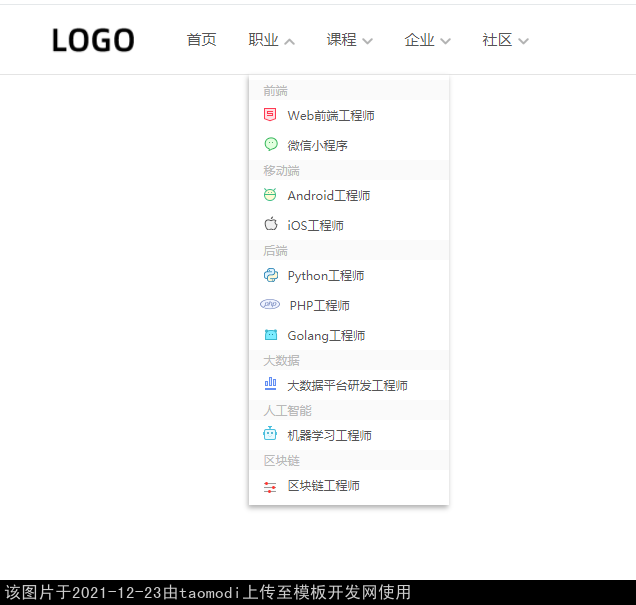
效果如下

jQuery制作课程网站下拉分类导航,页面滚动固定顶部导航菜单代码。
使用方法
1、head引入css文件
<link rel="stylesheet" href="style.css" />
2、head引入js文件
<script src="jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div id="wrapper">
<div id="nav-header">
<div class="header">
<h1>
<a href="javascript:;" class="logo">
<img src="logo.png" width="100"/>
</a>
</h1>
<nav style="width:490px;">
<ul>
<li>
<a href="javascript:;" class="home">首页</a>
</li>
<li class="careerpath">
<a href="javascript:;">职业</a><i class="slide-icon"></i>
<div class="zhiye-submenu slide-submeu">
<strong>前端</strong>
<a href="javascript:;"><i class="web-icon"></i>Web前端工程师</a>
<a href="javascript:;"><i class="wx-icon"></i>微信小程序</a>
<strong>移动端</strong>
<a href="javascript:;"><i class="android-icon"></i>Android工程师</a>
<a href="javascript:;"><i class="ios-icon"></i>iOS工程师</a>
<strong>后端</strong>
<a href="javascript:;"><i class="python-icon"></i>Python工程师</a>
<a href="javascript:;"><i class="php-icon"></i>PHP工程师</a>
<a href="javascript:;"><i class="golang-icon"></i>Golang工程师</a>
<strong>大数据</strong>
<a href="javascript:;"><i class="data-icon"></i>大数据平台研发工程师</a>
<strong>人工智能</strong>
<a href="javascript:;"><i class="mlearning-icon"></i>机器学习工程师</a>
<strong>区块链</strong>
<a href="javascript:;"><i class="yw-icon"></i>区块链工程师</a>
</div>
</li>
<li>
<a href="javascript:;">课程</a><i class="slide-icon"></i>
<div class="slide-submeu">
<a href="javascript:;">课程库</a>
<a href="javascript:;">职业路径</a>
<a href="javascript:;">知识体系图</a>
<a href="javascript:;">系列课程</a>
</div>
</li>
<li>
<a href="javascript:;">企业</a><i class="slide-icon"></i>
<div class="slide-submeu qy-box">
<a href="javascript:;"><i class="wr-icon"></i>微软人工智能 </a>
<a href="javascript:;"><i class="baidu-icon"></i>百度AI图像技术课</a>
<a href="javascript:;"><i class="aws-icon"></i>AWS云计算</a>
<a href="javascript:;"><i class="txy-icon"></i>腾讯云课程专区</a>
<a href="javascript:;"><i class="gt-icon"></i>Qualcomm公开课 </a>
</div>
</li>
<li>
<a href="javascript:;">社区</a><i class="slide-icon"></i>
<div class="slide-submeu">
<a href="javascript:;">Wiki</a>
<a href="javascript:;">技术问答</a>
<a href="javascript:;">社群</a>
<a href="javascript:;">资料下载</a>
</div>
</li>
</ul>
</nav>
<div class="search">
<input class="searchinput" id="searchinput" placeholder="搜索课程、问答或Wiki" />
<span class="search-icon" id="search-bottom"></span>
<div class="search-result">
</div>
</div>
<div class="nav-other" id="nav-other">
<span class="userinfo-notlogin">
<a href="javascript:;">登录</a><i></i><a href="javascript:;">注册</a>
</span>
</div>
</div>
</div>
<div style="height: 1800px;width: 100%;">
<!--高度填充可以删除-->
</div>
</div>
<script>
//导航滚动置顶
$(function(){
var navHeight = $('#nav-header').height();
$(document).scroll(function(){
$(window).scrollTop()>=navHeight?$('#nav-header').addClass('fixed'):$('#nav-header').removeClass('fixed');
})
})
</script>最后来个懒人模式,可上面下载附件