jquery实现滑动楼梯效果

jquery实现滑动楼梯效果的具体代码,供大家参考,具体内容如下思路:鼠标滚动的时候页面跟随变化,点击模块时候,实现指哪打哪效果1.html和css代码htmlheadmetacharset=UTF-8title/titlestyletype=text/cssbody,ul,l
网络转载 JS相关2021-12-22
前端开发技术之jquery实现可关闭的倒计时广告特效HTML代码

这是一款类似播放视频时候最开始的倒计时广告,广告时间结束才能看到视频内容,一个JS小贴片广告代码,右上角带关闭按钮,左上角显示倒计时剩余时间,运行jQuery代码综合实现,CSS和HTML共同结合的网页特效,兼容各
网络转载 JS相关2021-12-22
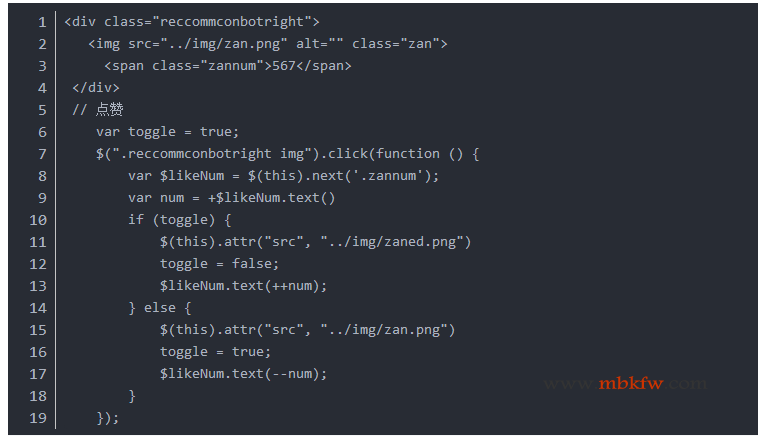
使用JQuery完成页面定时弹出广告

Js相关技术定时器:setIntervalclearIntervalsetTimeoutclearTimeout显示: img.style.display = block隐藏: img.style.display = noneimg 对象style属性: style对象需求分析当用户打开界面,3秒钟之后弹出广告,这个
小黑 JS相关2021-12-22
swiper3使用display:none切换后不自动播放等bug的解决方法

swiper3多个进行display:none切换时,会造成切换后无法自动播放和位移的情况用一下方法就可解决1、初始化添加observer: true,observerParents: true参数,解决位移或错位的问题var Swiper = new Swiper(".index", {loop: true,observer:true,observeParents:true,autoplay: 1000, //可选选项,自动滑动spaceBetween: 20,autoplayDis
小黑 JS相关2020-07-20
简洁,强大,精简的信息提示框

简洁,强大,精简的信息提示框 它的优点是什么?这是一个非常优秀的信息框提示插件,你可以通过对象来设置作为显示的载体,这大大增加了程序的灵活性。它支持显示队列它能够在任何时候都非常配合的执行你所需要执行的函数。它基于弹性布局设计,能够兼容手机端。兼容性?通过上个版本的更新,它现在已经支持部分IE版本 , 至少在IE11上能够正常运行我应该如何使用这个插件?首先,你应该确保你的页面已经引用了Jquery , 我们的插件需要它的支持其次,在插件的下载清单中包含 AutoAdjustPostion.js 和 Co
小黑 JS相关2020-07-12
jQuery实现DIV层收缩展开的方法

本文实例讲述了jQuery实现DIV层收缩展开的方法。分享给大家供大家参考。具体实现方法如下:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headtitlejQuery实现D
小黑 JS相关2020-03-22
div的局部刷新

//div的局部刷新 $(".dl").load(location.href+" .dl");//第2个值前面必须空一格//全页面的刷新方法 window.location.reload()刷新当前页面parent.location.reload()刷新父亲对象(用于框架)opener.location.reload()刷新父窗口对象(用于单开窗口)top.location.reload()刷新最顶端对象(用于多开窗口)
小黑 JS相关2019-11-11