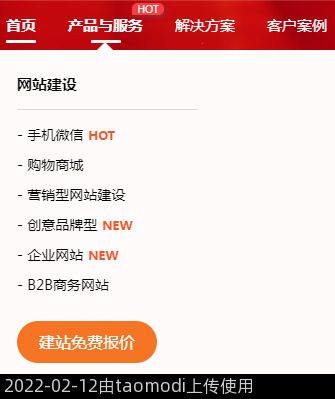
效果如标题,用代码测试,当鼠标放到class 值为 my-on 的上面时 ,class 值为 son 的慢慢下行展开
$(function() {
//菜单
if($(window).width()>768){
//鼠标划过就展开子菜单
$('.my-on').hover(function() {
$(this).find('.son').stop(true, true).slideDown();
}, function() {
$(this).find('.son').stop(true, true).slideUp();
});
}
});效果图: