如果我们想要在前端显示中修改单选默认样式变按钮,以下为修改实例
效果如图:
原样式

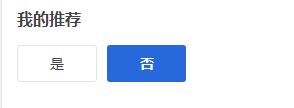
新样式:

如:
HTML代码
<div class="kzui-radio-no ui-radio-tab"> <input class="kzui-radio" type="radio" name="post[elite]" value="1" id="elite-1"><label for="elite-1" id="elite-1" class="tab-item tab-item-4"><span class="typetxt bold">是</span></label> <input class="kzui-radio" type="radio" name="post[elite]" value="0" checked="" id="elite-0"><label for="elite-0" id="elite-0" class="tab-item tab-item-4"><span class="typetxt bold">否</span></label> </div>
CSS
.ui-radio-tab input{display: none;}
.ui-radio-tab .tab-item{height: 35px; line-height: 35px; margin-bottom: 10px; margin-right: 10px; position: relative; text-align: center; border: 1px solid #e0e6ed; cursor: pointer; z-index: 1; display: block; float: left; width: 21%; margin-left: 0; border-radius: 3px; font-size: 14px;}
.ui-radio-tab .tab-item{padding-top: 0px;}
.ui-radio-tab input:checked+label{z-index: 2; border-color: rgba(39,105,220,.5); background: rgb(39 105 220); color: #ffffff !important;}