Content 属性是 CSS 中一个非常有用的属性,可以用于插入生成内容,如在 ::before 和 ::after 伪元素中添加文本或图标。
Content 属性的特点:
Content 属性仅可用于 ::before 和 ::after 伪元素上,不能用于其他元素上。
Content 属性值可以是字符串、特殊字符、URL、计数器等,常用的字符串值包括文字、图标等等。
Content 属性不仅可以用于显示内容,也可以用于控制生成内容的样式和行为。
Content 属性的值可以是动态的,比如可以使用 attr() 函数将元素的属性值作为伪元素内容。
Content 属性可以与 :before 和 :after 伪元素的其他样式属性结合使用,比如 display、position、padding、border、background 等等。
Content 属性的值在页面上不会被选中、复制、粘贴,也不会对文档结构产生影响,仅仅是对生成的内容进行控制和定制。
Content 属性的使用可以让开发者在不改变 HTML 结构的情况下添加或修改一些内容,从而实现一些特殊的效果和功能。
以下是content属性的几种妙用和技巧:
1、插入文本
可以使用content属性在伪元素中插入文本,如下所示:
.example::before {
content: "这是一段标题文字";
}这个代码中,它会在.example 元素前插入文本“这是一段标题文字”。
2、插入图标
可以使用content属性在伪元素中插入图标,如下所示:
.example::before {
content: url(icon.png);
}这个代码中,它会在.example 元素前插入一个图标。
3、属性值计数器
可以使用content属性结合counter函数来创建属性值的计数器。
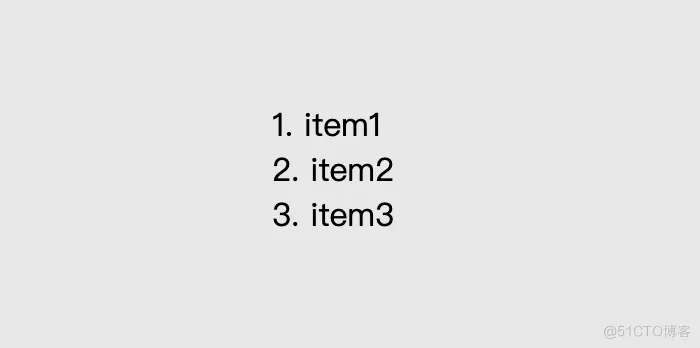
3.1 在每个列表项前显示一个数字:
html代码
<ol> <li>item1</li> <li>item2</li> <li>item3</li> </ol>
CSS代码
ol {
counter-reset: item;
}
li::before {
content: counter(item) ". ";
counter-increment: item;
}实测效果

3.2 定义计数器的初始值
html代码
<ol> <li>item1</li> <li>item2</li> <li>item3</li> </ol>
css代码
ol {
counter-reset: item 3;
}
li::before {
content: counter(item) ". ";
counter-increment: item;
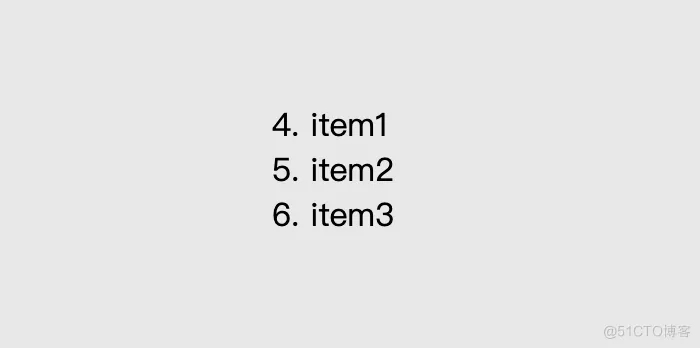
}实测效果

定义了初始值为 3 ,从 3 开始计数,依次为 4、5、6。不定义初始值的话,默认值为 0 ,如上一个例子。
4、引用其他元素的属性值
可以使用attr函数和content属性来引用其他元素的属性值,如下所示:
.example::before {
content: attr(title);
}这个代码中,它会在.example元素前插入一个文本,文本内容为.example元素的title属性的值。
5、给链接添加图标
html代码
<div> <a href="https://blog.51cto.com/liujueyi">我的51cto</a> </div>
css代码
a[href^="https"]::after {
content: url('51cto-logo.png');
}实测效果

这个代码中,::after 伪元素会在 a 标签内部的文本前面插入一个外部链接图标。使用 " ^= " 选择器匹配 href 属性值以 https 开头的链接。
6、给某些元素添加额外信息
html代码
<a data-tooltip="我的51cto" href="https://blog.51cto.com/liujueyi">51cto</a>
css代码
a[data-tooltip]:hover::before {
content: attr(data-tooltip);
position: absolute;
top: -50px;
left: 0;
background: black;
color: white;
padding: 5px 10px;
border-radius: 2px;
}实测效果

鼠标放到文字上,会弹出 tip 信息。
7、实现一些简单的动态效果
html代码
<button type="button"> 鼠标放上来看效果 </button>
css代码
button::after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-style: solid;
border-width: 0 6px 6px 6px;
border-color: transparent transparent red transparent;
margin: 0 4px;
transform: translateY(0);
transition: transform 0.2s ease-out;
}
button:hover::after {
transform: translateY(-3px);
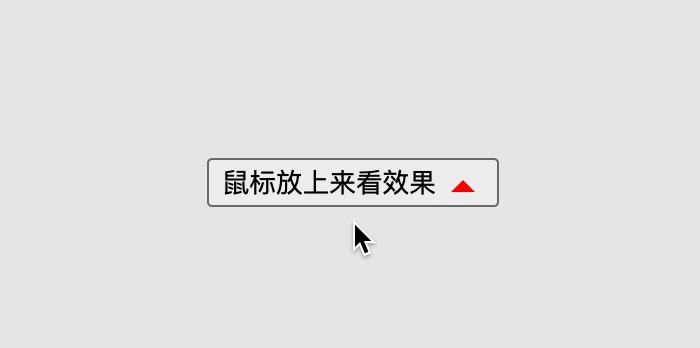
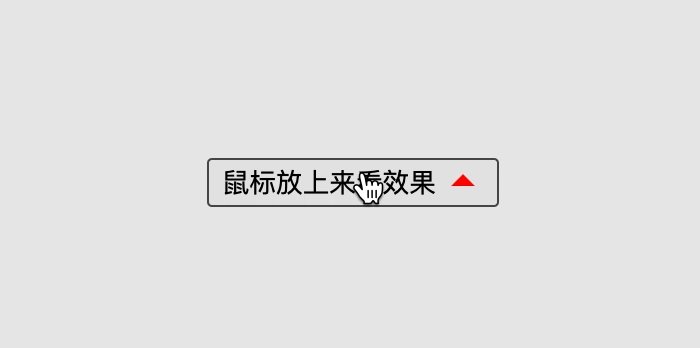
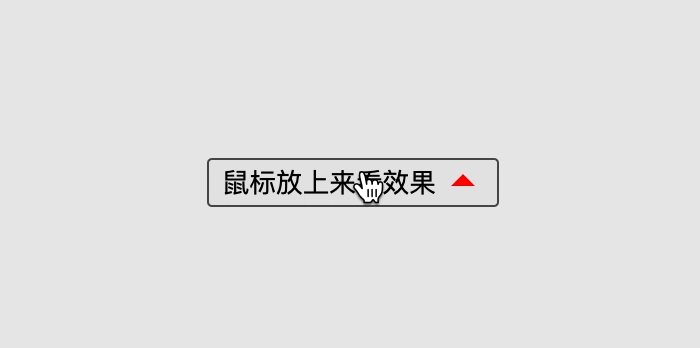
}实测效果

鼠标放上去,按钮中的小三角会有上移的效果。
8、实现响应式图片
.card::before {
content: "";
display: block;
background-image: url("small-image.jpg");
background-size: cover;
}
@media (min-width: 768px) {
.card::before {
background-image: url("large-image.jpg");
}
}根据屏幕大小的不同,改变 background-image 的值。
在移动端显示小图,在pc端展示大图。
注意:这种方法,只适合单张图片。