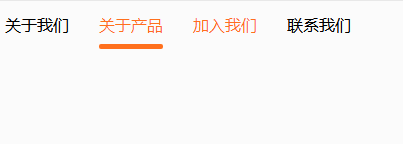
效果图

HTML
<div>
<ul>
<li class="">
关于我们
</li>
<li>
关于产品
</li>
<li class="active">
加入我们
</li>
<li>
联系我们
</li>
<div class="line"></div>
</ul>
</div>
CSS
* {
margin:0;
padding:0;
list-style:none;
}
ul {
width:800px;
margin:0 auto;
position:relative;
overflow:hidden;
}
li {
float:left;
line-height:48px;
margin:0 30px 0 0;
cursor:pointer;
}
li:hover,.active {
color:#ff701d;
}
.line {
display:block;
position:absolute;
border:0;
height:5px;
background-color:#ff701d;
bottom:0;
pointer-events:none;
border-radius:5px;
}
JS
$(function() {
$(".line").css({
left: $('.active').position().left,
width: $(".active").width()
})
var left = $(".active").position().left
$("ul li").hover(function() {
$line_w = $(this).width()
$(".line").animate({
left: $(this).position().left,
width: $line_w
}, 300)
}, function() {
$(".line").stop(true).animate({
left: $('.active').position().left
});
})
})
$("ul li").click(function() {
$(this).addClass("active").siblings().removeClass("active")
})