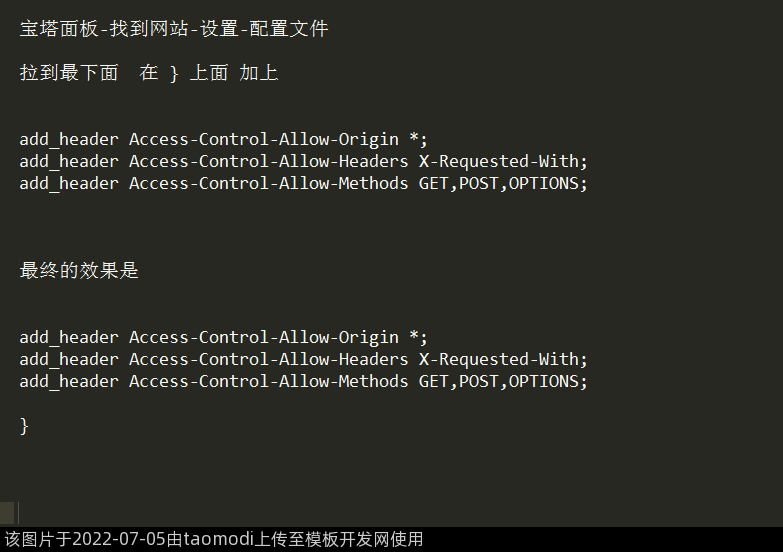
在宝塔面板中,设置字体图片跨域方案如下
直接上图

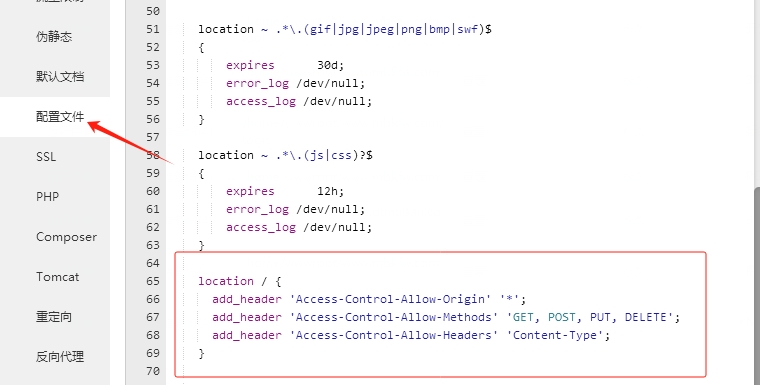
nginx代码如下(站点配置文件中):
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'Content-Type';
}加好后的效果如图:(记得加好后重启NGINX 和 PHP 环境)