
除直接使用外,IconPark中的绝大部分图标均可自定义图标的线条粗细、图标风格(线性、填充、双色)、图标颜色,甚至端点类型和拐点类型也能设置。

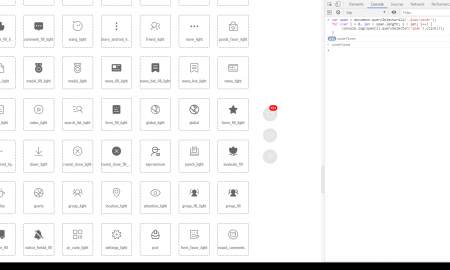
我们在设计上使用可以直接打开IconPark官网进入官方图标页面http://iconpark.bytedance.com/official,选择指定分类中的图标或搜索图标,鼠标经过图标右侧的菜单,点击复制SVG,在Adobe XD中可以直接粘贴使用,粘贴到Adobe XD也是矢量格式可以任意编辑。

右侧可以直接设置图标大小、线段粗细、图标风格、颜色、端点类型、拐点类型,设置之后直接在页面中显示。

同时也可以点击图标选中,选中多个之后,批量下载SVG文件。除此之外,如果你目前在IconPark中找到需要的图标,可以通过官方提供的链接反馈,官方可能会绘制你需要的图标增加到IconPark中来。