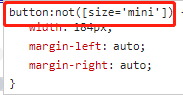
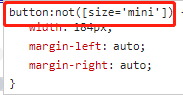
微信给 button: not([size=‘mini’]) 默认给button设置了属性,按钮加上min-height,把所有按钮的height属性都给覆盖掉了,导致按钮异常的大,界面异常的难看。

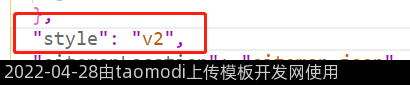
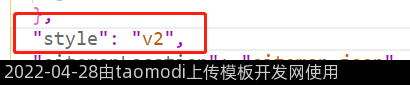
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 “style”: "v2"可表明启用新版的组件样式。
解决:
app.json配置里去掉 “style”: "v2"后问题解决,亲测有效。

微信给 button: not([size=‘mini’]) 默认给button设置了属性,按钮加上min-height,把所有按钮的height属性都给覆盖掉了,导致按钮异常的大,界面异常的难看。

微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 “style”: "v2"可表明启用新版的组件样式。
解决:
app.json配置里去掉 “style”: "v2"后问题解决,亲测有效。