跟大家分享一下电话号码图片的显示设置...相信很好朋友都像我一样不太喜欢电话号码的显示, 小而且不清楚...喜欢改的朋友, 自己试一下...
要改的文件: api/image.inc.php
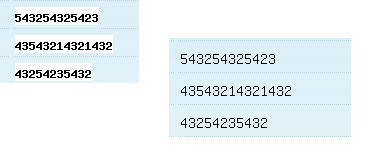
修改前后对比图:

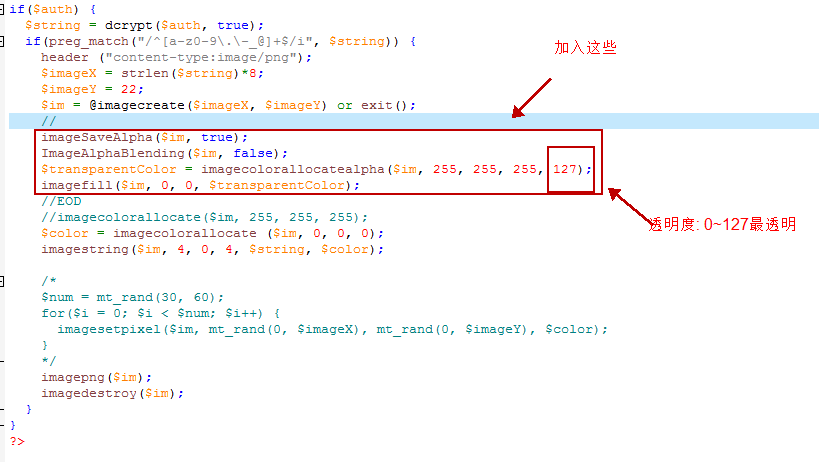
照图修改(红框处):

小黑提供懒人代码:
<?php
require '../common.inc.php';
check_referer() or exit;
if($DT_BOT) dhttp(403);
isset($auth) or $auth = '';
if($auth) {
$string = decrypt($auth, DT_KEY.'SPAM');
if(preg_match("/^[a-z0-9_@\-\s\/\.\,\(\)\+]{5,}$/i", $string)) {
header("content-type:image/png");
$imageX = strlen($string)*8;
$imageY = 22;
$im = @imagecreate($imageX, $imageY) or exit();
//
imageSaveAlpha($im, true);
ImageAlphaBlending($im, false);
$transparentColor = imagecolorallocatealpha($im, 255, 255, 255, 127);
imagefill($im, 0, 0, $transparentColor);
//EOD
$color = imagecolorallocate($im, 0, 0, 0);
imagestring($im, 5, 0, 2, $string, $color);
imagepng($im);
imagedestroy($im);
}
}
?>