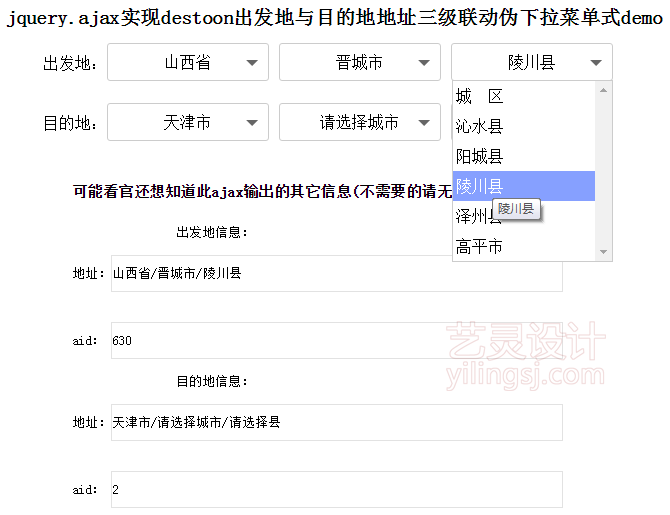
分享此插件的升级版,可用来实现 出发地与目的地功能。配图:
一、插件新增优点
单页面内无限重复使用,可以添加若干个出发地与目的地功能,js源码不变!
看官是不是已经迫不及待了?不急不急,咱们一点点来完成案例。
二、插件使用教程
2.1 html源码部分
html源码
- <h2>jquery.ajax实现destoon出发地与目的地地址三级联动伪下拉菜单式demo</h2>
- <!--出发地-->
- <div class="ylsj-search-areaw z-index10 clearfix">
- <label for="" class="ylsj-SA-lab">出发地:</label>
- <ul class="ylsj-select-areaw" data-id="0">
- <li class="ylsj-SA-list">
- <div class="ylsj-SA-div z-index10">
- <span class="ylsj-SA-inp ylsj-SA-city_0">请选择省份</span>
- <s class="arrows arrows_t"></s>
- <div class="ylsj-SA-city">
- <!--待加载省份-->
- </div>
- </div>
- </li>
- <li class="ylsj-SA-list">
- <div class="ylsj-SA-div z-index9">
- <span class="ylsj-SA-inp ylsj-SA-city_1">请选择城市</span>
- <s class="arrows arrows_t"></s>
- <div class="ylsj-SA-city">
- <!--待加载城市-->
- </div>
- </div>
- </li>
- <li class="ylsj-SA-list">
- <div class="ylsj-SA-div z-index8">
- <span class="ylsj-SA-inp ylsj-SA-city_2">请选择县</span>
- <s class="arrows arrows_t"></s>
- <div class="ylsj-SA-city">
- <!--待加载县/乡-->
- </div>
- </div>
- </li>
- </ul>
- </div>
- <!--目的地-->
- <div class="ylsj-search-areaw z-index9 clearfix">
- <label for="" class="ylsj-SA-lab">目的地:</label>
- <ul class="ylsj-select-areaw" data-id="1">
- <li class="ylsj-SA-list">
- <div class="ylsj-SA-div z-index10">
- <span class="ylsj-SA-inp ylsj-SA-city_0">请选择省份</span>
- <s class="arrows arrows_t"></s>
- <div class="ylsj-SA-city">
- <!--待加载省份-->
- </div>
- </div>
- </li>
- <li class="ylsj-SA-list">
- <div class="ylsj-SA-div z-index9">
- <span class="ylsj-SA-inp ylsj-SA-city_1">请选择城市</span>
- <s class="arrows arrows_t"></s>
- <div class="ylsj-SA-city">
- <!--待加载城市-->
- </div>
- </div>
- </li>
- <li class="ylsj-SA-list">
- <div class="ylsj-SA-div z-index8">
- <span class="ylsj-SA-inp ylsj-SA-city_2">请选择县</span>
- <s class="arrows arrows_t"></s>
- <div class="ylsj-SA-city">
- <!--待加载县/乡-->
- </div>
- </div>
- </li>
- </ul>
- </div>
注意上面代码中黄色高亮部位,这里用数字来区分地区的个数,数字不能重复!目前只有一组出发地和目的地,所以可以用数字0表示出发地,数字1表示目的地。如果想再增加一级出发地与目的地,此时第二级的出发地可用3表示,目的地可用4表示,以此类推。
2.2 css样式
css样式
- *{margin:0;padding:0}
- .clearfix{*zoom:1}
- .clearfix:after{content:"";clear:both;display:table;height:0;font-size:0;overflow:hidden}
- ul{list-style:none}
- h2{margin:30px auto;text-align:center}
- h3{margin:10px auto}
- .ylsj-search-areaw{position:relative;width:990px;margin:10px auto}
- .ylsj-site,.ylsj-aid{height:35px;line-height:35px;display:inline-block;width:450px;margin:0 auto;max-width:550px;cursor:pointer;border:1px solid #E2E2E2}
- .ylsj-cityw{}
- .ylsj-SA-list{height:40px;margin-bottom:10px;float:left}
- .ylsj-SA-lab{float:left;width:80px;text-align:right;line-height:40px}
- .ylsj-SA-div{width:160px;float:left;position:relative;border:1px solid #ccc;border-radius:3px;margin-right:10px}
- .ylsj-SA-inp{line-height:36px;height:36px;width:100%;border:none;outline:none;padding:0;text-align:center;display:inline-block}
- .ylsj-SA-city{position:absolute;top:100%;left:0;width:99.5%;overflow-y:scroll;_height:330px;max-height:330px;display:none;background:#fff;border:1px solid #ccc}
- .ylsj-SAC-span{height:30px;line-height:30px;display:block;padding-left:3px;cursor:pointer;overflow:hidden}
- .ylsj-SA-city .on{background:#86A0FF;color:#fff}
- .z-index10{z-index:10;position:relative}
- .z-index9{z-index:9;position:relative}
- .z-index8{z-index:8;position:relative}
- pre{width:900px;margin:30px auto}
- .arrows{position:absolute;width:0;display:inline-block;font-size:0;height:0;line-height:0;border-width:6px;top:50%;margin-top:-2px}
- .arrows_t{border-color:#666 transparent transparent;border-style:solid dashed dashed;right:10px}
2.3 引入jquery文件
引入jquery文件
- <!--引入jquery库,版本号为:1.8.3。 如果看官的页面中已引入此库或者是高于此版本的库,可略过。-->
- <script type="text/javascript" src="https://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
- <!--引入获取地址的yilingsj-area-select-more.js,注意修改路径!-->
- <script type="text/javascript" src="../ajax_area_select_more/yilingsj-area-select-more.js" ></script>
2.4 资源打包下载
资源下载
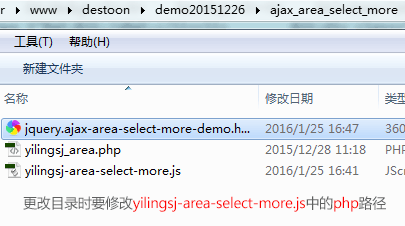
三、压缩包文件说明
如果看官需要此demo,可使用积分下载。下载解压后如图: 由于艺灵的案例都放一个文件夹ajax_area_select下,如果看官想将文件放不同的文件夹中,一定要修改yilingsj-area-select-more.js中的ajax路径!否则会出现路径不对错误,然后就是不能成功调用php文件中的信息,然后就看不到效果了......
由于艺灵的案例都放一个文件夹ajax_area_select下,如果看官想将文件放不同的文件夹中,一定要修改yilingsj-area-select-more.js中的ajax路径!否则会出现路径不对错误,然后就是不能成功调用php文件中的信息,然后就看不到效果了......
下载文件的看官,如果不会操作,可在评论区中留下足迹。艺灵看到后会一对一帮您解决问题。




