网页代码:
<html xmlns="https://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3悬停显示二维码返回顶部代码 - 站长素材</title>
<link type="text/css" rel="stylesheet" href="https://3721wang.com/view/jiaoben3565/css/style.css">
</head>
<body style="height:2000px;">
<div class="toolbar">
<a href="###" class="toolbar-item toolbar-item-weixin">
<span class="toolbar-layer"></span>
</a>
<a href="###" class="toolbar-item toolbar-item-feedback"></a>
<a href="###" class="toolbar-item toolbar-item-app">
<span class="toolbar-layer"></span>
</a>
<a href="javascript:scroll(0,0)" id="top" class="toolbar-item toolbar-item-top"></a>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<h1>向下滚动!!!</h1><br>
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
</div>
</body></html>
CSS如下:
@charset "utf-8"; .toolbar-item,.toolbar-layer{background:url(../images/toolbar.png) no-repeat;} .toolbar{position:fixed;right:0px;bottom:50px;} .toolbar-item{display:block;width:52px;height:52px;margin-top:1px;position:relative;-moz-transition:background-position 1s;-ms-transition:background-position 1s;-o-moz-transition:background-position 1s;-webkit-moz-transition:background-position 1s;transition:background-position 1s;} .toolbar-item:hover .toolbar-layer{opacity:1;filter:alpha(opacity=100);transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);-o-transform:scale(1);} .toolbar-item-weixin{background-position:0 -798px;} .toolbar-item-weixin:hover{background-position:0 -860px;} .toolbar-item-weixin .toolbar-layer{height:212px;background-position:0 0;} .toolbar-item-feedback{background-position:0 -426px;} .toolbar-item-feedback:hover{background-position:0 -488px;} .toolbar-item-app{background-position:0 -550px;} .toolbar-item-app:hover{background-position:0 -612px;} .toolbar-item-app .toolbar-layer{height:194px;background-position:0 -222px;} .toolbar-item-top{background-position:0 -674px;} .toolbar-item-top:hover{background-position:0 -736px;} .toolbar-layer{position:absolute;right:46px;bottom:-10px;width:172px;opacity:0;filter:alpha(opacity=0); transform-origin: 95% 95%;-moz-transform-origin: 95% 95%;-ms-transform-origin: 95% 95%;-o-transform-origin: 95% 95%;-webkit-transform-origin: 95% 95%;transform:scale(0.01); -moz-transform:scale(0.01);-ms-transform:scale(0.01);-o-transform:scale(0.01);-webkit-transform:scale(0.01);transition:all 1s;-moz-transition:all 1s;-ms-transition:all 1s;-o-transition:all 1s;-webkit-transition:all 1s;}素材:
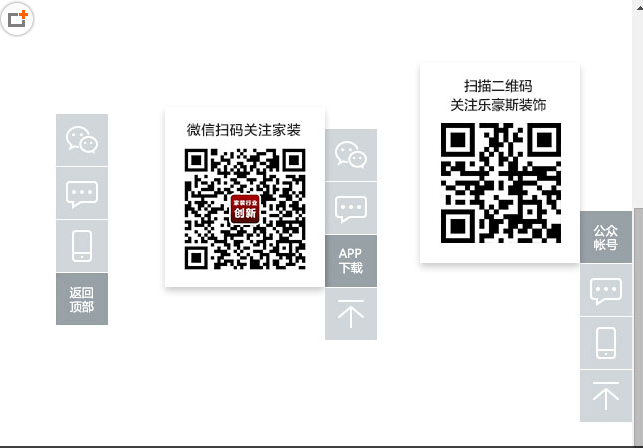
效果图:

CSS3右侧悬停显示二维码返回顶部代码




