DESTOON9.0自带CSS和JS文件强制刷新功能

由于浏览器的缓存机制,服务器端修改CSS或JS文件后,用户端不会立即生效,一般需要用户按F5或Ctrl+F5强制刷新,或者等浏览器缓存过期后自动更新。自V9.0,系统在根目录version.inc.php里定义了DT_REVISOR常量来控制C
DESTOON web前端开发2023-09-27
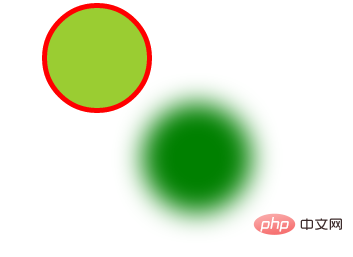
前端用js实现网页换肤功能
小黑 JavaScript教程2022-09-10
JS实现网页标题随机显示名人名言的方法

这段代码实现每次刷新过后,网页的标题都会随机显示名人名言,一次一条,把这些名言定义在Javascript的数组内,每次调用随机调用一条,随机产生的随机数正好是数组的标号,这样就实现了随机,不错的效果吧。
小黑 JavaScript教程2022-09-03
前端css实现高度等于宽度

今天在开发时遇到一个问题,如何使高度等于百分比的宽度。原本的想法是通过js获取,但是这个方法感觉太麻烦,希望能用css做的事情就不要js去做。完美的方案是通过padding来实现的。原理padding的定义:padding属性设
网络转载 CSS教程2022-08-17
文章p标签css首行缩进text-indent后,导致图片img也跟着缩进从而无法居中问题

段落前面空两个字的距离,不要再使用空格了。应该使用首行缩进text-indent。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字。p{text-indent:2em;}注:div标签不要忘记起始符。text-i
小黑 CSS教程 12022-04-29
css实现单行或多行文字过长自动隐藏功能

单行overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行(兼容各个浏览器)//通过覆盖最后几个字的形式.p{position:relative;line-height:1.4em;height:4.2em;overflow:hidden;}.p::after{content:...;f
小黑 CSS教程2022-04-16