修复notification.js浏览器通知会员头像不显示问题
小黑 destoon程序2024-12-09
Sortable.js:功能强大的JavaScript拖拽库,不依赖JS,DESTOON多图拖拽

JS库介绍Sortable.js一个功能强大的JavaScript 拖拽库!!!用于在网页上创建可拖放和可排序的元素。它提供了简单而强大的 API,使开发人员能够轻松地实现拖放功能,并允许用户通过拖放来重新排序列表、网格和其他元
网络转载 JavaScript教程2024-04-28
js怎么获取input的值

js获取input值的方法:首先给from命名;然后在javascript的地方用form的名字来调用form表单里input元素的value属性;接着把值赋给“a”;最后用js的“alert()”方法打印出来即可。
小黑 JavaScript教程2024-03-12
js怎么实现弹幕功能

实现方法:1、创建html文件;2、添加html代码架构;3、在body标签中使用div、input、button标签分给页面设计效果显示框、输入框、弹幕提交按钮;4、添加script标签并写入js代码来实现弹幕效果;5、通过浏览器方式查看设计效果。
小黑 JavaScript教程2024-03-12
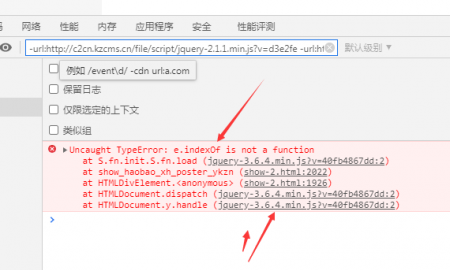
解决在js的3.6.4中$(window).load(function(){ …})报错问题及详解$(document).ready()和$(window).load()的区别
网络转载 JavaScript教程2023-10-30
DESTOON9.0自带CSS和JS文件强制刷新功能

由于浏览器的缓存机制,服务器端修改CSS或JS文件后,用户端不会立即生效,一般需要用户按F5或Ctrl+F5强制刷新,或者等浏览器缓存过期后自动更新。自V9.0,系统在根目录version.inc.php里定义了DT_REVISOR常量来控制C
DESTOON web前端开发2023-09-27
aos.js好看的动画交互效果
小黑 JavaScript教程2023-05-30
手机版上的弹窗html、css、js
小黑 CSS教程2023-04-12
hammer.js的常规使用

hammer.js是一个开源的库,他可以的实现在移端开发的大多数事件,如:点击、滑动、拖动、多点触控等事件。hammer.js不需要依赖任何其他的js框架,并且整个框架非常小Pan:拖动事件1、Pan:拖动事件!DOCTYPEhtmlhtmlh
网络转载 JavaScript教程2023-03-31
前端用js实现网页换肤功能
小黑 JavaScript教程2022-09-10
JS实现网页标题随机显示名人名言的方法

这段代码实现每次刷新过后,网页的标题都会随机显示名人名言,一次一条,把这些名言定义在Javascript的数组内,每次调用随机调用一条,随机产生的随机数正好是数组的标号,这样就实现了随机,不错的效果吧。
小黑 JavaScript教程2022-09-03