jQuery左侧导航,三级菜单
jQuery左侧导航,三级菜单 导航2020-07-12
移动端web HUI3.0框架

免费、开源、易扩展HUI 免费、开源,遵循Apache2开源协议。同时提供了非常便捷的插件接口您可以随时对它进行扩展。更小、更快、灵活的dom操作HUI 用最少的代码去实现每一个模块,核心css文(未件压缩)26k、核心js文件(未压缩)26k。同时HUI 提供灵活的选择器及dom操作方法来完成复杂的dom操作。插件拆分更轻、更快HUI 将较复杂且且不常用的组件进行拆分,保证框架核心加载和运行速度。最丰富的组件、界面库HUI 提供了列表、图文排版、表单元素、表单验证、轮播组件、加载、刷新、等非常多的UI组
小黑 网站源码2020-07-10
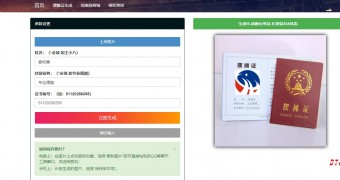
摆摊证书在线生成PHP源码

自带BGM、自适应手机端、支持上传证件照裁剪、ajax无刷新加载一键生成、无需等待,可以拿来改成其他生成也很方便。另附一个软著证书模板、感兴趣的可以自行添加模块进行修改、美化。感谢@1162771270投稿!安装使用:将源码上传到网站根目录或者子目录、解压,搭建成功!裁剪的头像放在upload目录,template是生成的模板,样式在js/style.css 源码带注释、小白也能轻松搭建。链接: https://pan.baidu.com/s/1u1GfMes3lu9nD_eoy6z8Tg 提取码: 1j
网络转载 网站源码2020-06-22
HTML 字符实体 < >: &等

在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号()和大于号(),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。比如要写这篇日志在前端展现出大于号(),小于号()等就必须在后台数据库中把这些对象保存成字符实体的形式。字符实体类似这样:entity_name;或者 #entity_number;如需显示小于号,我们必须这样写:lt;或#60;提示:使用实体名而不是数字的好处是,名称易于记忆。
小黑 网站源码2020-02-15