css实现单行或多行文字过长自动隐藏功能

单行overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行(兼容各个浏览器)//通过覆盖最后几个字的形式.p{position:relative;line-height:1.4em;height:4.2em;overflow:hidden;}.p::after{content:...;f
小黑 CSS教程2022-04-16
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果
小黑 HTML相关2021-12-24
点击radio后面的文字勾选框选中

在开发过程中会发现,必须点击圆圈圈的时候才能触发选中,这种体验不是很好,下面是两种点击后面的文字时触发的勾选。第一种:form action=""input type="radio" name="sex" value="male" id="radio1"label for="radio1"男/labelbrinput type="radio" name="s
网络 网页特效2020-12-16
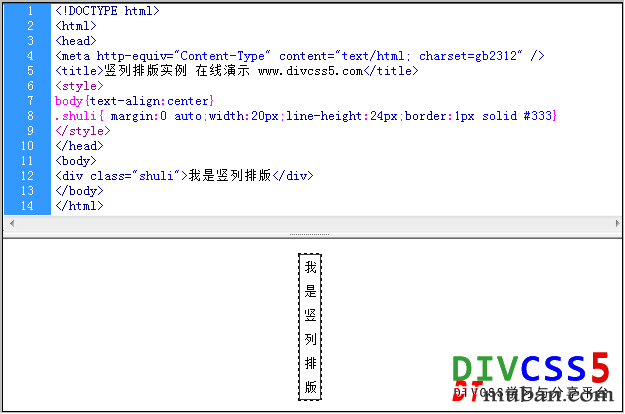
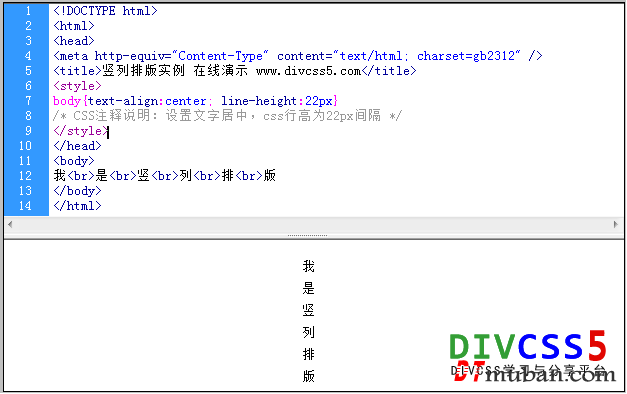
CSS几种简单方法实现文字竖向排版

1.一个句子的竖向排列如图:1. 2.!DOCTYPE htmlhtmlheadtitletest/titlemeta charset="UTF-8"/headstyle.one {width: 20px;margin: 0 auto;line-height: 24px;font-size: 20px;}.two {width: 15px;margin: 0 auto;line-height: 24px;font-size: 20px;word-wrap: break-word;}/s
小黑 CSS相关2020-08-12
js与jquery实现搜索框提示文字显示与隐藏

在做网站搜索时,我们往往会想到一种很人性化的一点,就是显示提示文字,一般这种效果很多见的,通俗的讲就是鼠标不放上的时候,显示一个“请输入文字”,鼠标放上去的时候,这个文字消失,用js的理解的话,就是鼠标获得焦点的时候更换input的value值,好了,这种效果的代码写法有很多种,大家先看代码:方法一:一行js代码搞定input type="text" name="s" value="提示文字"if (value =='提示文字'
xiaohei JS相关2018-12-10
轻松实现搜索框提示文字点击消失---及placeholder颜色的设置

在做搜索框的时候无意间发现html5的input里有个placeholder属性能轻松实现提示文字点击消失功能,之前还傻傻的在用js来实现类似功能。。。实例代码form action="demo_form.asp" method="get"input type="search" name="user_search" placeholder="我是提示文字 在此输入文本我会消失" /input type=&q
xiaohei web前端开发2018-12-10
input标签的required属性提示文字修改

效果图实例代码input type="text" placeholder="您的姓名" requiredsetCustomValidity('请输入您的姓名');"setCustomValidity('');" /
xiaohei 网页特效2018-12-10
jQuery点击展开显示文字内容代码
xiaohei JS相关2018-11-27
css实现文字两端对齐

css实现文字两端对齐,如下效果: 文字两端对齐仅仅使用使用text-algin:justify无法实现预期效果,这里我们借用伪类(::after)来实现文字的两端对齐。具体代码如下:style.containerli{margin:0.5rem auto;width:4rem;height: 0.5rem;line-height: 0.5rem;border:1px solid #0000ff;}.justify {display: inline-block;vertical-align: top;wi
小黑 CSS相关2018-11-19
CSS隐藏文字的方法

建站过过程中朋友喜欢把网站名称用H1表示,但从美观考虑,要用logo图片来代替h1,这时需要隐藏h1内的这段文字,但又不能对搜索引擎不友好,否则就失去了定义h1标签的意义。在CSS中如何以图代字,找了一下CSS隐藏文字的方法,有以下几条:1、display:none;这个大家普遍说法是,搜索引擎可能认为被隐藏的文字属于垃圾信息而被忽略,不为隐藏的对象保留物理占位空间。GG也搜CSS文件?不过如果用这个方法,h1如何设计,也是难题。2、visibility:hidden;和display:none;相对应,
小黑 CSS相关2018-09-19