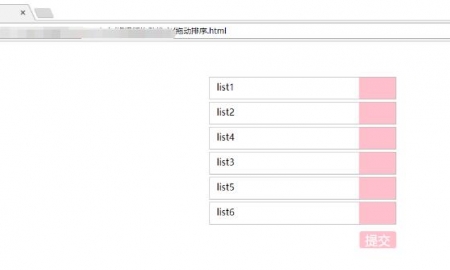
select2插件之api参数的文档

具体参数可以参考一下:参数类型描述Width字符串控制宽度样式属性的Select2容器divminimumInputLengthint最小数量的字符maximumInputLengthint最大数量的字符minimumResultsForSearchInt最小数量的结果maximumSelect
小黑 JavaScript教程 52024-09-11
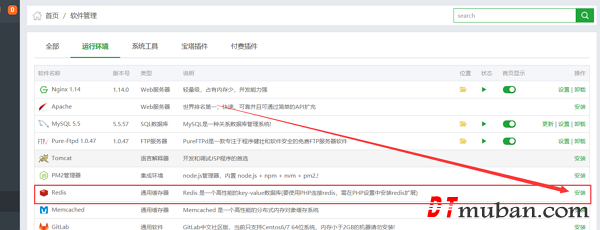
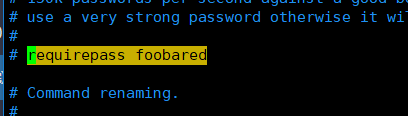
宝塔面板一键迁移插件数据打包存放目录

今天遇到一个客户因为磁盘快满了,然后使用宝塔面板一键迁移插件进行数据迁移,迁移到一半因为磁盘占满导致迁移失败,数据不但迁移失败,磁盘还被彻底占满导致整个服务器的网站无法访问。宝塔面板一键迁移插件也是通
网络转载 宝塔面板2023-04-02
利用clipboard.js复制粘贴JS插件实现页面特定文本按钮复制

我们在设计网站的时候,有些效果需要不断的提高用户体验。比如我们在页面中的微信号、电话号码、优惠码等信息,最好不要用户直接复制。如果能直接点击按钮直接复制效果还是比较好体验的。这里我们可以使用clipboard.
小黑 JavaScript教程2022-03-15
Chrome浏览器免插件更改Ua模拟iOS和Android等教程,附QQ和微信

首先Chrome或者Chrome内核的浏览器上在页面上按F12 或者 右击-审查元素,这个相信很多吧友都很熟悉,然后按下图的方式依次点击,注意浏览器版本不同有的按钮位置可能不一样,自己找一下,Chrome31以上版本的方法已更
网络转载 web前端开发2021-12-30
DESTOON百度原生小程序主动推送插件,原生小程序自动同步插件(支持6.0-8.0全部版本)
网络转载 开发技术2021-12-07
DESTOON7.0新增短信宝短信接口

1、我们替换后台模版文件,打开根目录admin\template\setting.tpl.php文件,我们修改1081~1138行左右,修改代码为: div id="Tabs7" style="display:none"table cellspacing="0" class="tb"trtd class="tl"短信宝用户名/tdtdinput name="config[cloud_uid]&qu
小黑 开发技术2019-10-15
DESTOON7.0百度熊掌号主动推送插件实例二

在根目录新建一个xz_news.php文件,运行即可。(代码以资讯模块为例,其他模块请自行参照后台修改 数据表代码 article_21)二话不说,直接上代码?php//引入全局变量函数require '../common.inc.php';$time = time();$starttime = $time - 24*3600;//24小时$query = "SELECt linkurl FROM {$DT_PRE}article_21 WHERe edi
xiaohei 开发技术2018-12-21
DESTOON7.0熊掌号主动推送当天带有图片文章插件

百度熊掌号当天推送工具。大家都知道,熊掌号对网站的关联度和流量都是有好处的,今天我分享的这个插件应用前提是:本事自己网站是做过熊掌号适配的,否则提交不成功哦。 首先第一步:在api/cron目录下新建一个xz_news.inc.php代码:?php //引入全局变量函数defined('IN_DESTOON') or exit('Access Denied'); $time = $today_endtime - 30*86400; $time = time(); $
xiaohei 开发技术2018-12-21
简洁的jQuery选项卡(Tab页签)插件

一个很简洁的jQuery选项卡插件,只要你不是前端傻子,看一会儿就能明白怎么使用的。这个效果很赞的,可以作鼠标经过切换,也可以作鼠标点击切换。关键是可以无限重复使用,稍作修改,也可以作嵌套Tab页签效果。属于必须收藏的那种效果!不再啰嗦,下面可能是你不常看到如此简洁干净的demo了。简洁的jQuery选项卡(Tab页签)插件 Demo!DOCTYPE htmlhtml lang="en"headmeta http-equiv="Content-Type" conte
小黑 网页特效2018-09-03
jquery响应式全屏幻灯片插件Glide.js

Glide.js是一款响应式和对移动设备友好的jquery插件,它是基于CSS3的动画转场,同时也向后兼容旧版本的浏览器。Glide简单,轻量级和速度快等优点,用来做幻灯片滑块是最好不过了。jquery实例:Glide使用方法引入核心文件link rel="stylesheet" href="css/style.css"script src="http://code.jquery.com/jquery-1.9.1.min.js"/scriptsc
小黑 网页特效2018-09-02
sublime插件:DeleteBlankLines;功能:删除多余空行

sublime text 中没有直接可以删除空行的功能和快捷键,但我们可以安装一个插件"DeleteBlankLines"来实现.插件地址:https://github.com/NicholasBuse/sublime_DeleteBlankLines在sublime text中Ctrl+Shift+P打开命令框输入install package,搜索DeleteBlankLines并安装即可.相关快捷键如下:在Windows操作系统中:Ctrl+Alt+Backspace -- 删除
小黑 前端工具2017-04-25
jquery教程:多功能弹出窗口特效插件Popuptools.js

先来看一张特效截图吧:也许看官已经猜到了是什么特效,没错!就是一个带关闭按钮的弹出窗口特效。虽然网上类似插件很多,但艺灵的这款插件功能确实要比一般的弹出插件强很多。不信?请往下看。由于jquery源码比较多,艺灵就不一一详细讲解如何实现的了,只讲下实现的大致步骤,然后是一堆实例教看官如何使用此插件。一、弹出功能分析0.点击页面中指定按钮时触发弹出功能;1.一个半透明黑色背景全屏铺展开来,挡住原来的页面;2.隐藏浏览器滚动条,避免拉动滚动条时中间的弹出内容滚动;3.中间的主弹出窗口位于浏览器中间位置,任意调
小黑 网页特效2016-02-14